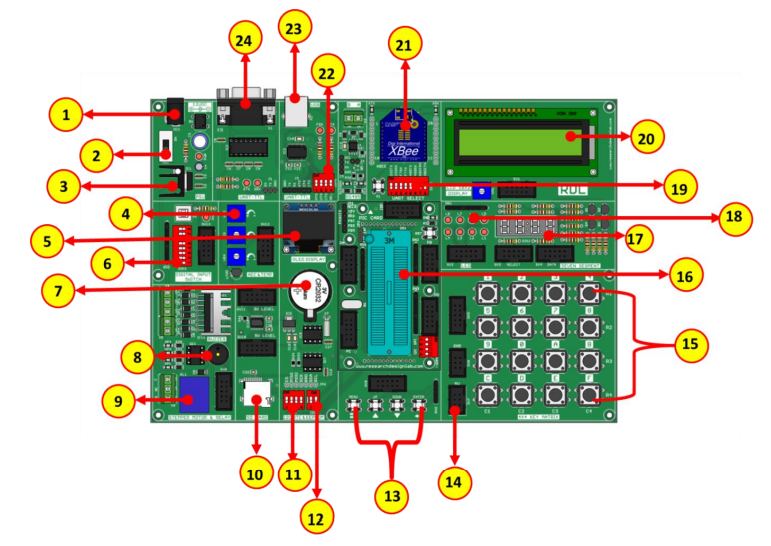
PIC Board Narration

2. Power ON Switch
3. Heat Sink
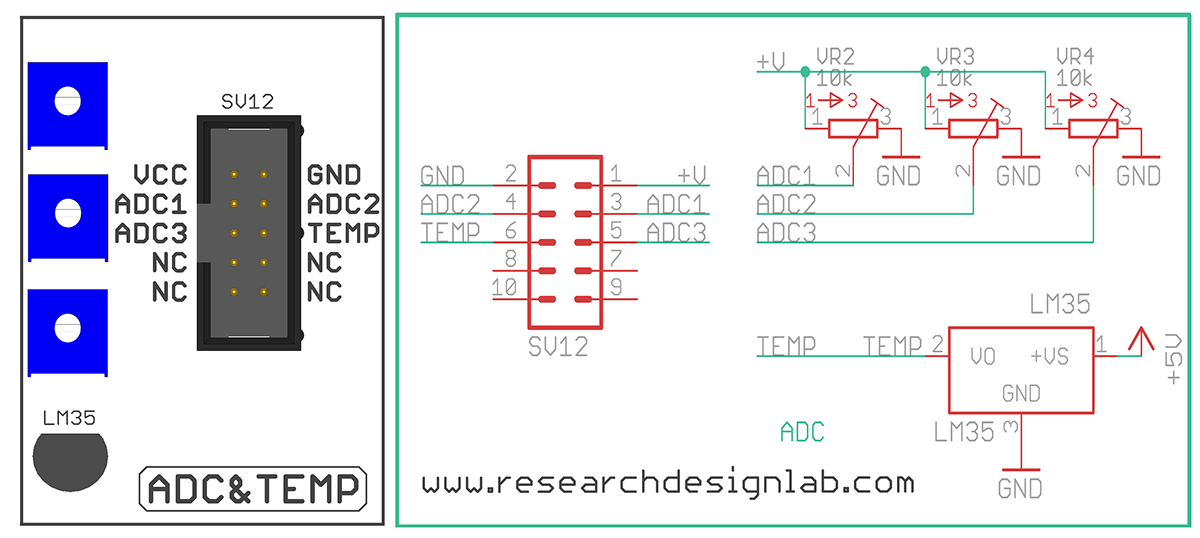
4. ADC (Variable Resistor POT)
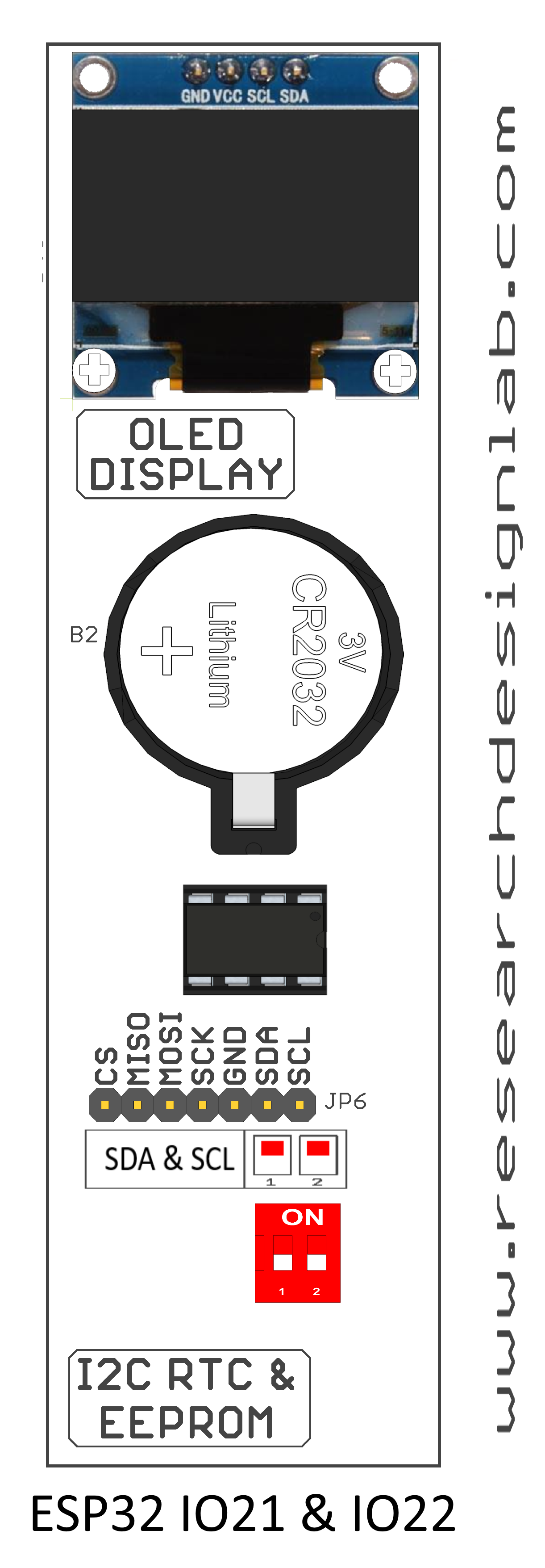
5. OLED Display
6. Digital Input Switch
7. RTC Battery
8. Buzzer
9. Relay
10. SD Card Holder
11. Jumper Settings for I2C RTC
12. Jumper Settings for EEPROM
14. RDL Bus FRC Connector
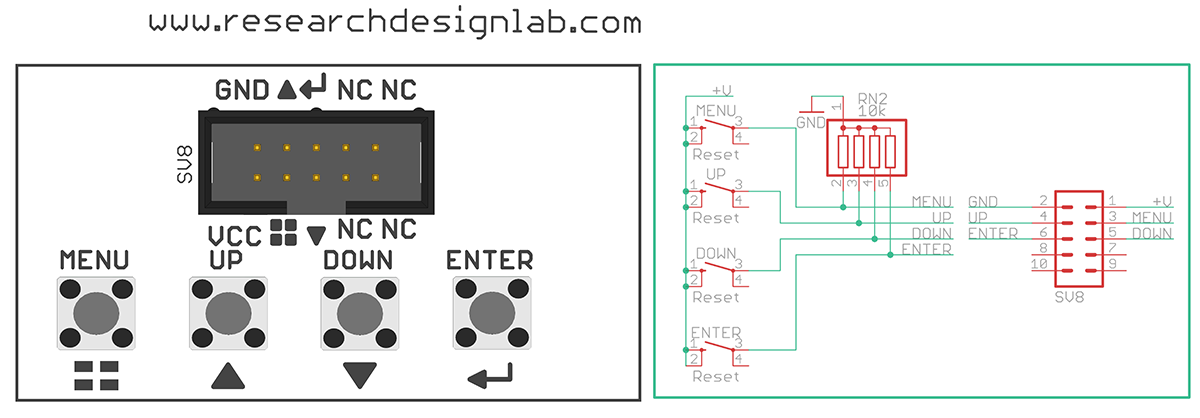
15. Keypad Matrix
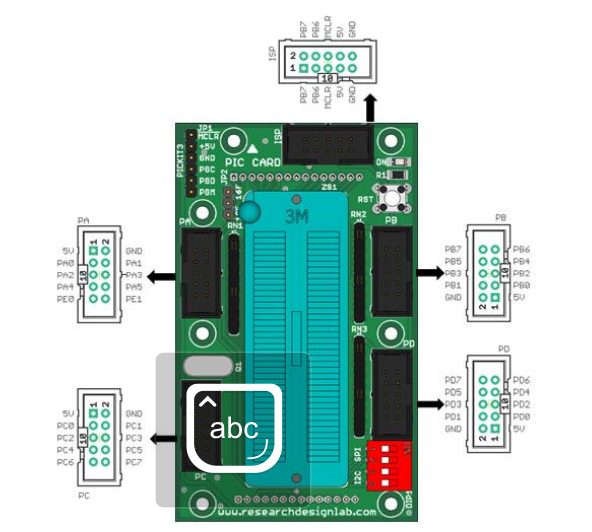
16. PIC Controller
17. 7 Segment Display
18. 2*4 LED's
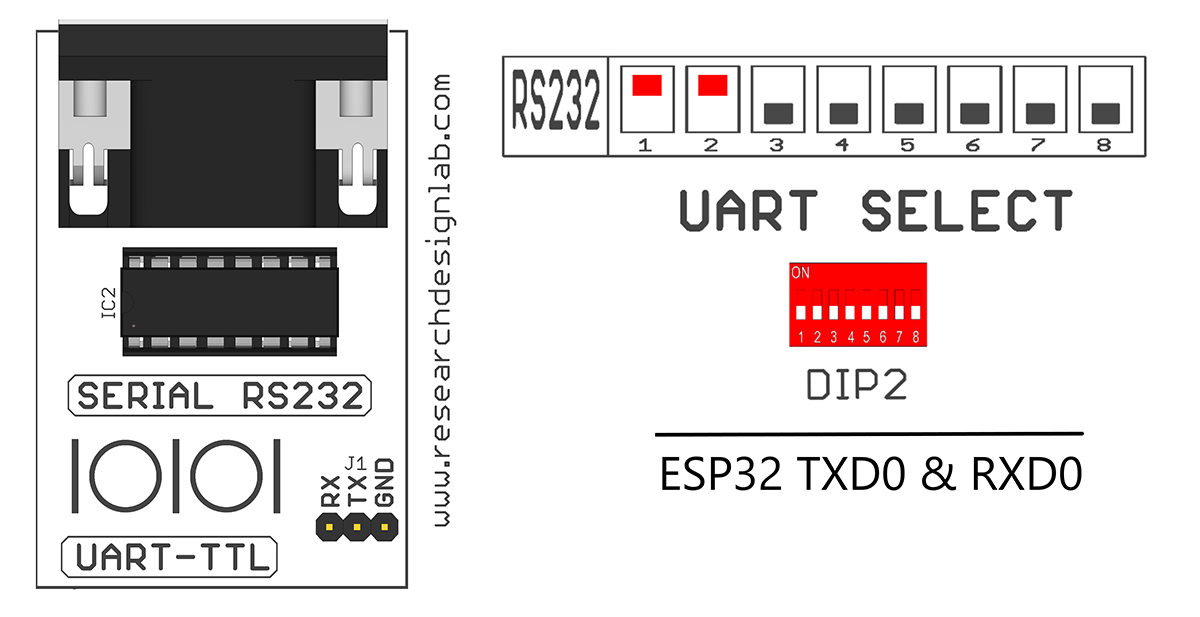
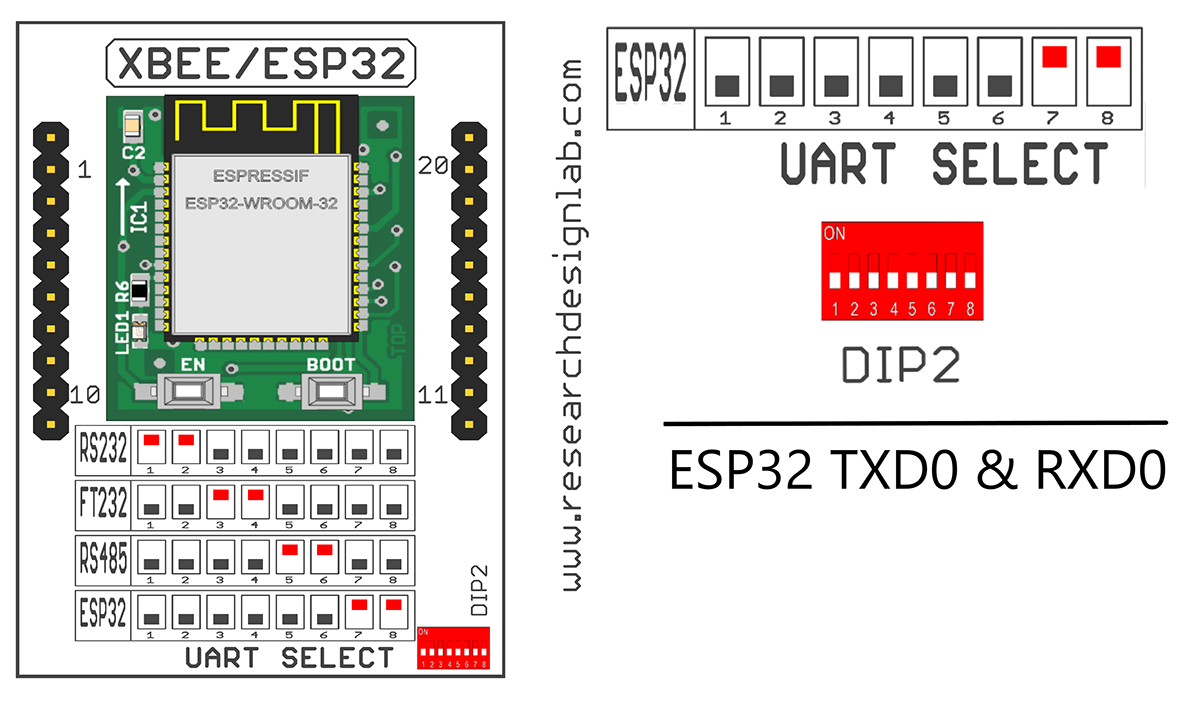
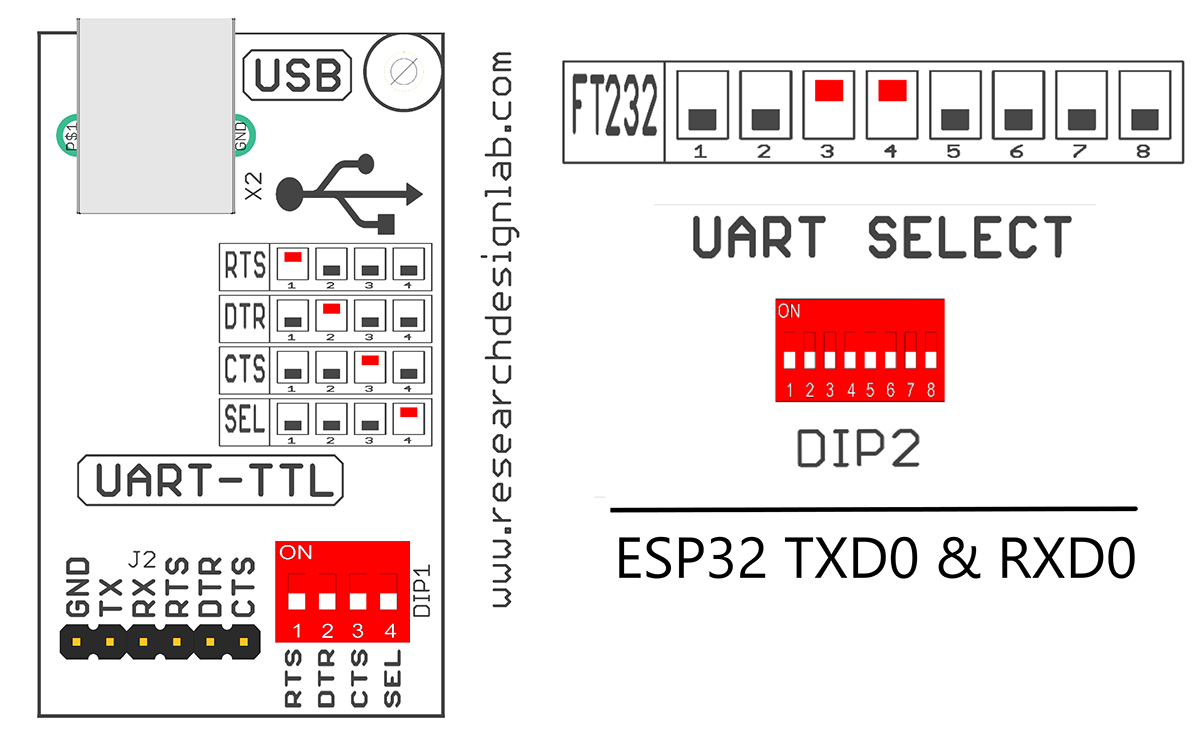
19. Jumper Settings for UART Selection Pin
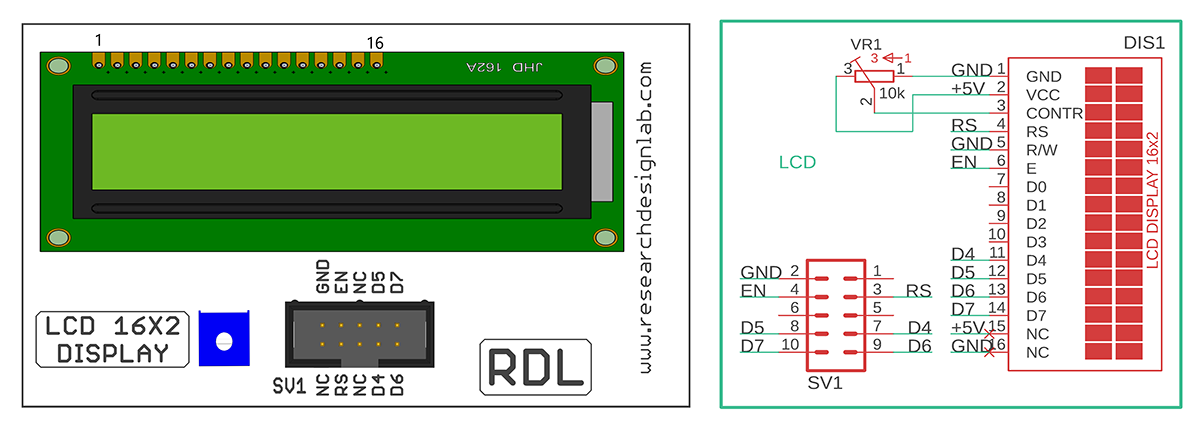
20. 16*2 LCD Display
21. WiFi Module
22. Jumper Settings for UART TTL
23. USB Port
24. DB-9 Serial Female Connector

Application:
- Light sensing & controlling devices
- Temperature sensing and controlling devices
- Fire detection & safety devices
- Industrial instrumentation devices
- Application of microcontroller in Industrial Control Devices
- Process Control Devices
- Industrial instrumentation devices
- IoT Applications
- Automation Applications
Package Includes:
- Development Board with Wooden Enclosure
- USB Cable
- 12V 2A Adapter.
- FRC Cable
MikroC PRO for PIC
Download and install the MikroC PRO for PIC,CLICK HERE.
MikroC PRO for PIC
Create a New Folder (Ex:PIC_RTC)

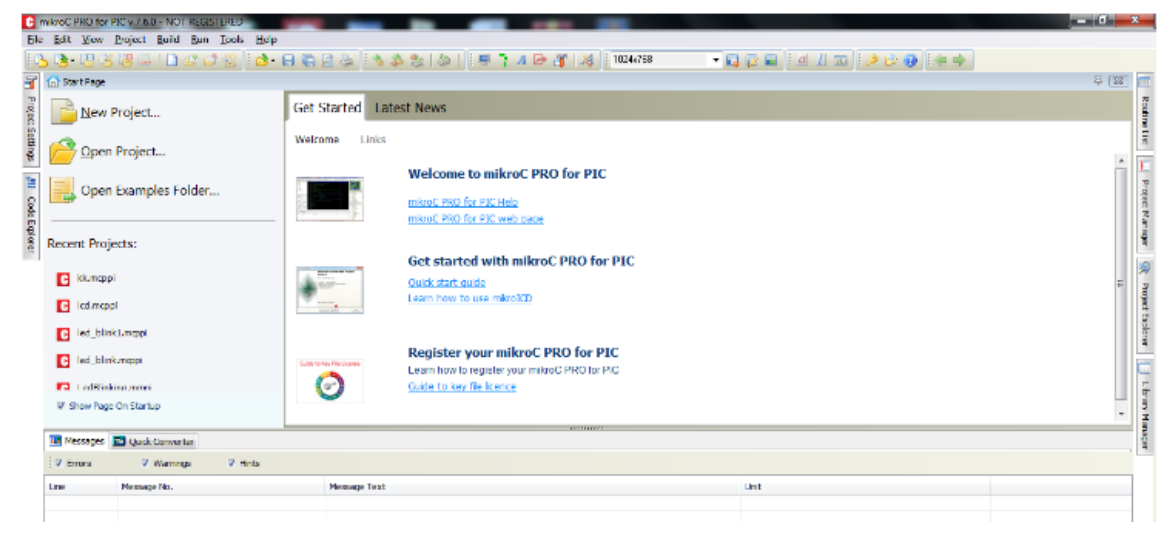
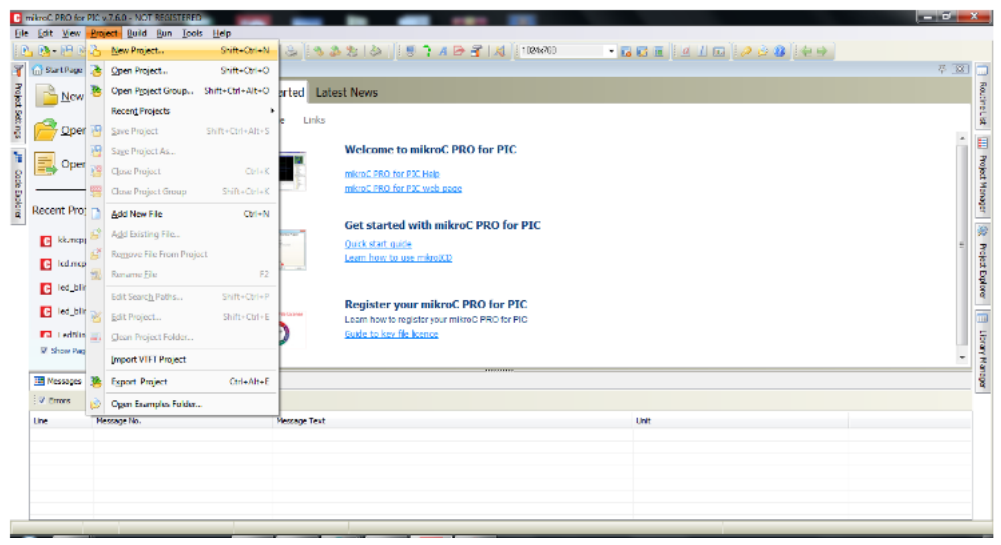
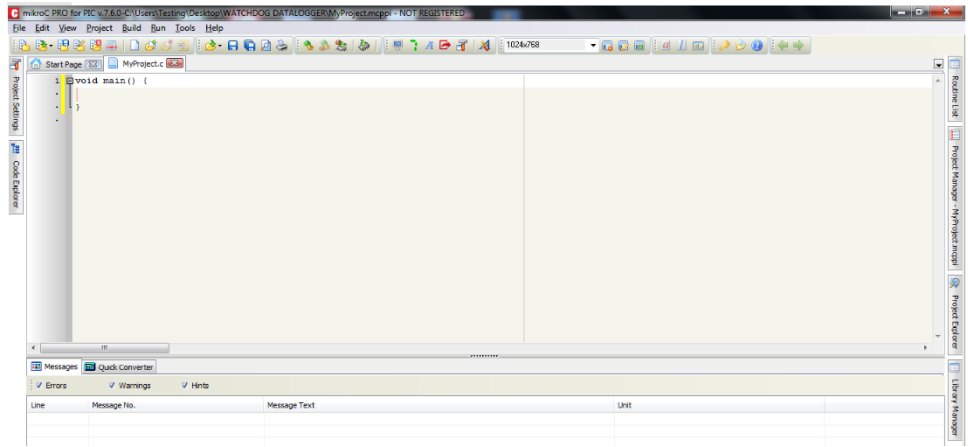
Step1: Open the MikroC PRO software and once the MikroC compiler started, you will see a screen as shown below.

Step2: Create a New Project from the menu bar by going to Project >> New Project.

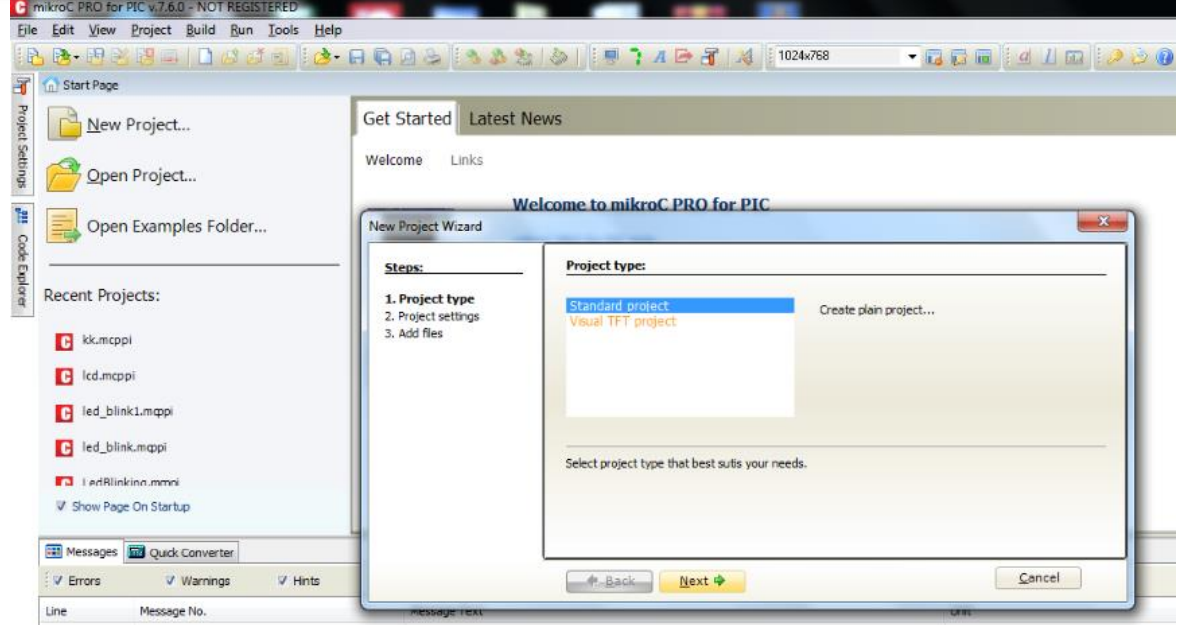
Step3: “New Project Wizard” window opens. Select a Standard project and click Next.

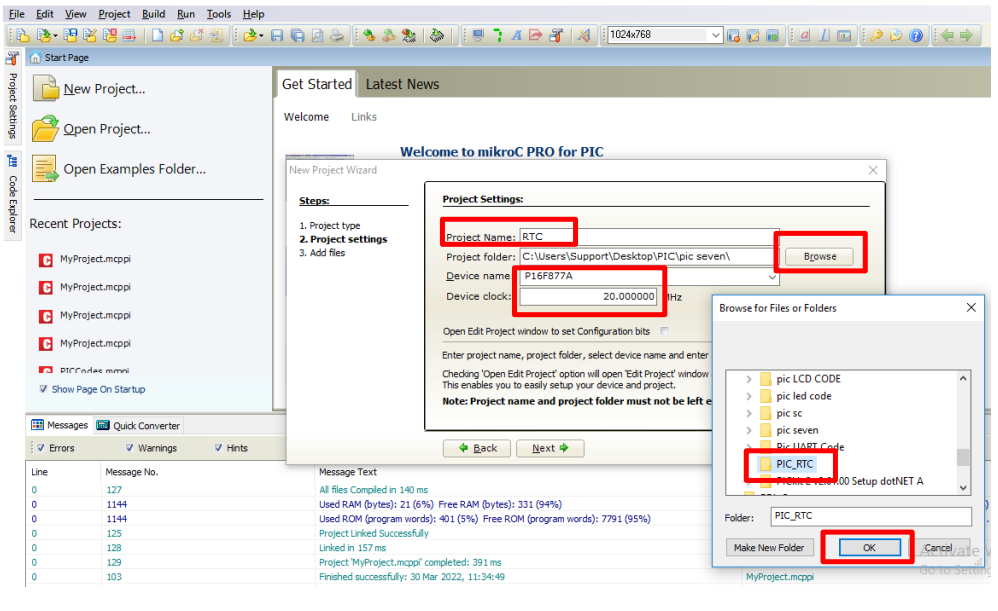
Step4: Type Project Name (Ex:RTC),Browse the Folder which you have already created to save your project(Ex:PIC_RTC), PIC Microcontroller device is P18F877A and Device clock (set it to 20MHz). Then click Next.

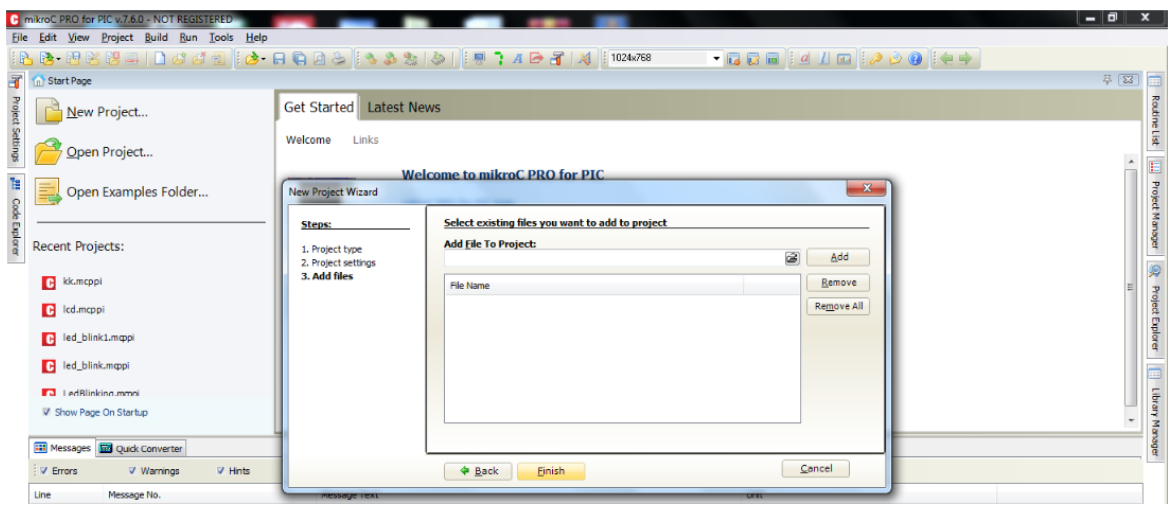
Step5: Click on Finish.

Step6: A window shown below appears. Write your program.

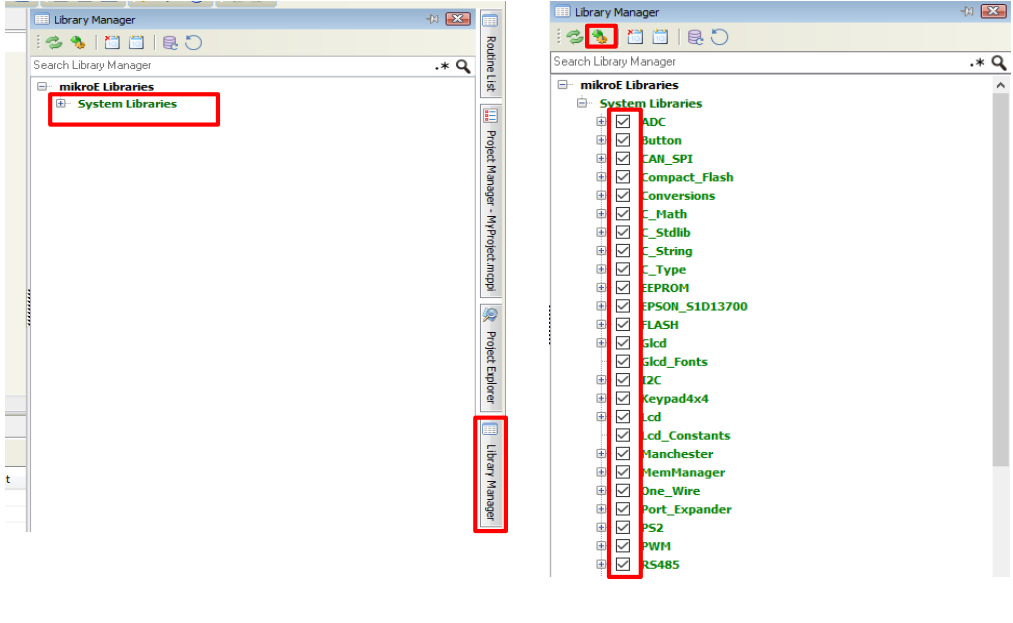
Step7: Click on System Libraries and select the required libraries/all the libraries from the list and click on rebuild libraries.

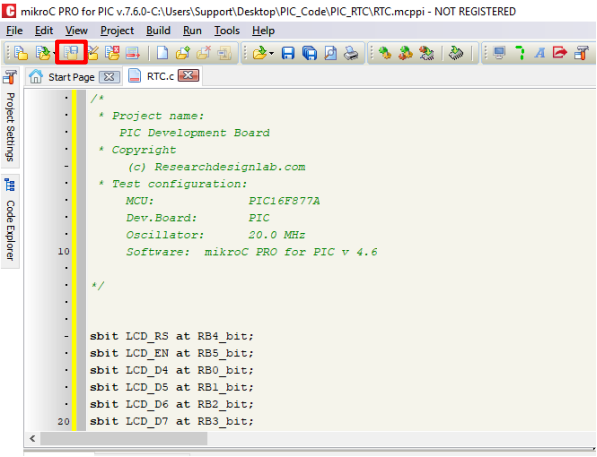
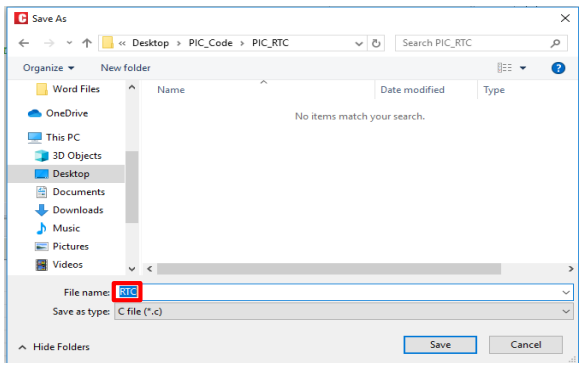
Step8: We have given RTC Example Code below.Click on Save and give the file name (Ex:RTC) and save it in the Project folder which was created before (Ex:PIC_RTC).


Compile Code with MikroC
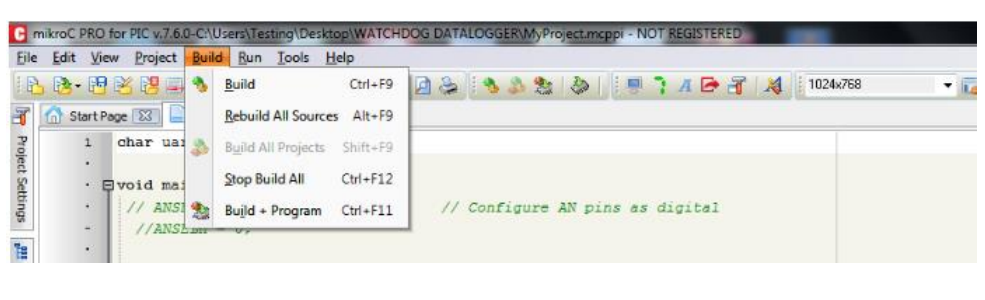
Step9: After Saving the code,Click on Build from Menu bar. If everything is right it will display a message of finish successfully in the below window.

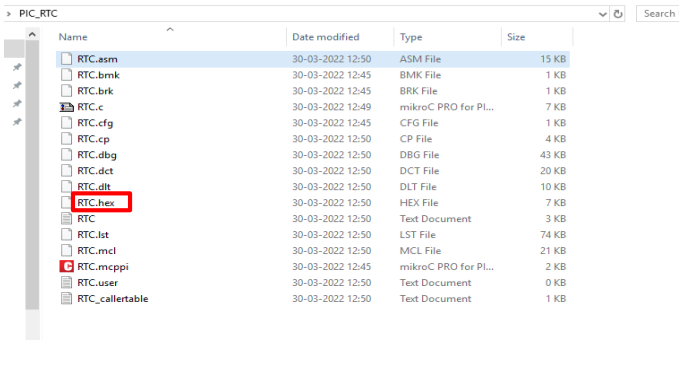
Step10: After that go to the project folder(Ex:PIC_RTC) where you saved your project and locate the hex file. Because we will use this hex file to program Pic Microcontroller.

Installation of PicKit2
For download & installing Pickit2 Software,CLICK HERE.
Uploading Hex File Using Pickit2
NOTE:
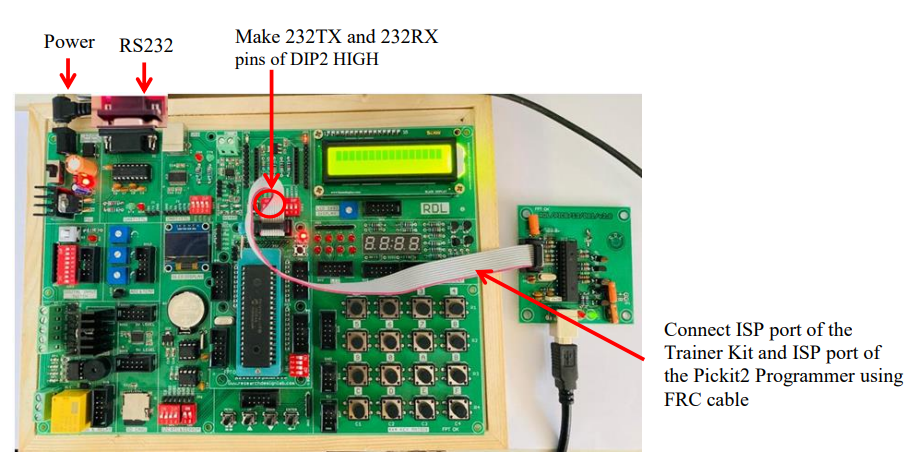
Before Uploading any hex file to the Trainer Kit, make the below settings
1. Make FTRX and FTTX pins of DIP2 HIGH
2. Make all pins of DIP1 HIGH
For Pickit2 User Guide,CLICK HERE (Refer till Page 16 to load the hex file to the development Board).
Blinking an LED
Aim:Interfacing LED’s with PIC-Microcontroller.
Description:Turning ON and OFF an LED’s after Particular delay.
Hardware Requirement: PIC Trainer Kit, Pickit2 Programmer,FRC cables,USB A to B cable and 12V 2A Adapter.
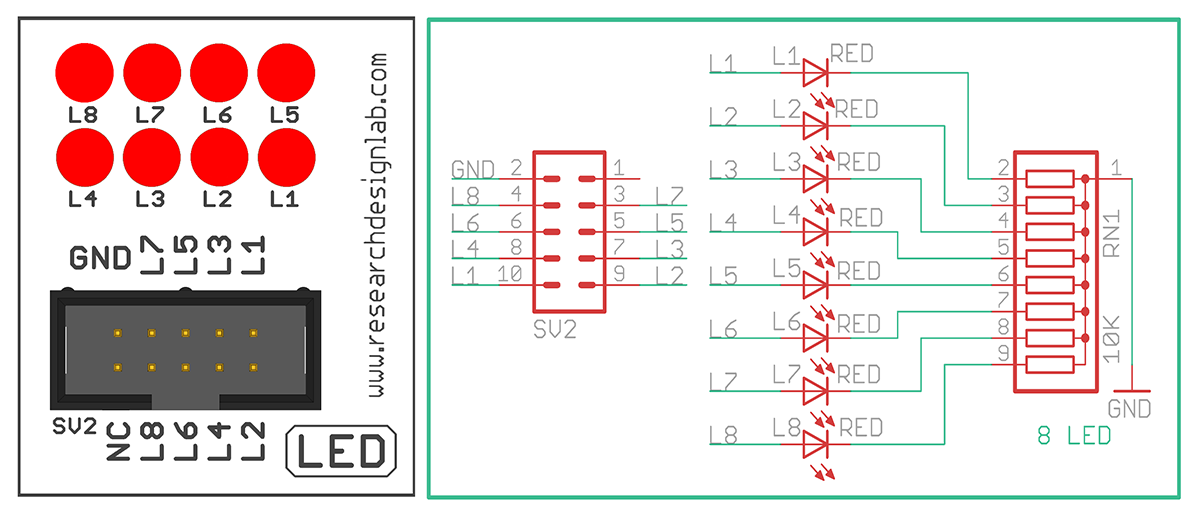
Schematic Diagram


Procedure:
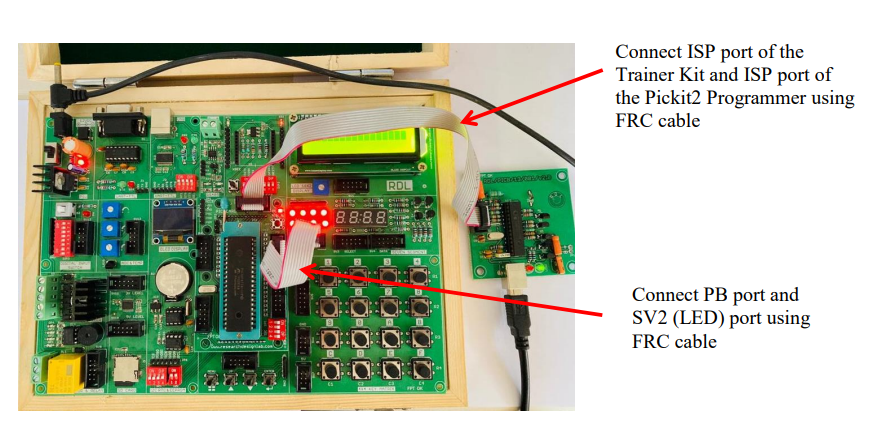
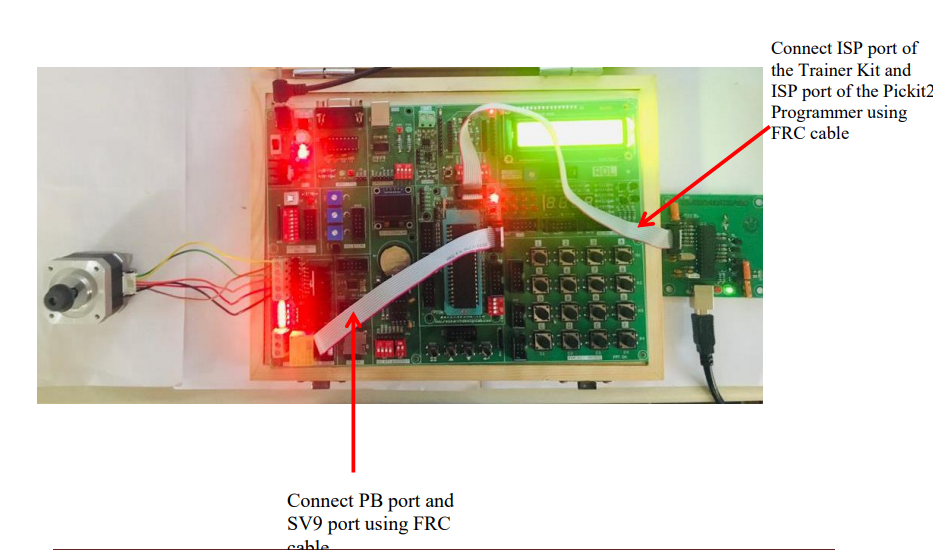
1. Connect ISP port of the Trainer Kit and ISP Port of the Pickit2 Programmer using FRC cable.
2. Connect PB port and SV2 (LED) port using FRC cable as shown above.
3. Connect the USB cable to the programmer and connect the Power Adapter to the PIC Trainer Kit.
4.Open MikroC Pro,write the program.Then click on Build to verify the code.
5. Click the radio button ISP by Com Port, Select the Com Port.
6. Open Pickit2 Software to upload the hex File (Follow the steps given in the Pickit2 User Guide).
7. Once the hex file is written successfully,Press the reset switch of the PIC Microcontroller and you can see the LED blink.
Code
/*
* Project name:
PIC Development Board LED and Keypad code
* Copyright
(c) Researchdesignlab.com
* Test configuration:
MCU: PIC16F877A
Dev.Board: PIC
Oscillator: 20.0 MHz
Software: mikroC PRO for PIC v 4.6
Developer: DD
*/
sbit LED1 at RB0_bit; //defining PortB Pin B0 as LED1
sbit LED2 at RB1_bit; //defining PortB Pin B1 as LED2
sbit LED3 at RB4_bit; //defining PortB Pin B4 as LED3
sbit LED4 at RB5_bit; //defining PortB Pin B5 as LED4
void main()
{
TRISB=0x00; //defining PORTB as output port
PORTB= 0XFF;
Delay_ms(1000);
PORTB= 0X00;
Delay_ms(1000);
while(1)
{
PORTB=0xFF; //binary equivalent value:00000000
Delay_ms(1000);
PORTB=0x00; //binary equivalent value:11111111
Delay_ms(1000);
}
}
Liquid Crystal Display
Aim:Interfacing LCD Display with PIC-Microcontroller.
Description:To display the message on the LCD screen.
Hardware Requirement: PIC Trainer Kit, Pikit2 Programmer, FRC cables,USB A to B cable and 12V 2A Power Adapter.
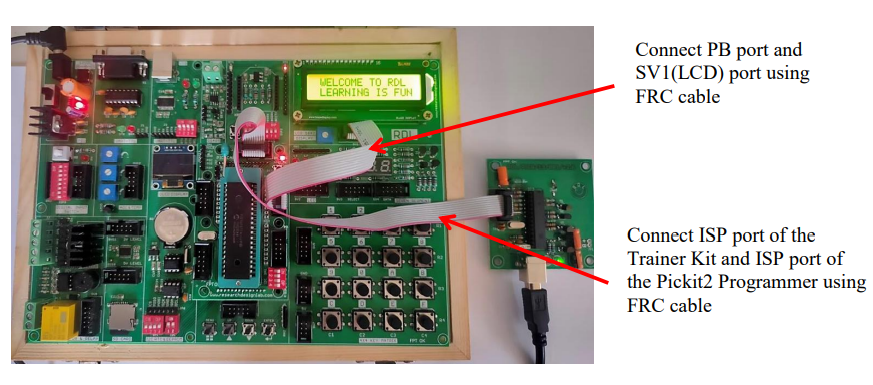
Schematic Diagram


Procedure:
1. Connect ISP port of the Trainer Kit and ISP Port of the Pickit2 Programmer using FRC cable.
2. Connect PB port and SV1 (LCD 16*2 Display) port using FRC cable as shown above.
3. Connect the USB cable to the programmer and connect the Power Adapter to the PIC Trainer Kit.
4.Open MikroC Pro,write the program to display the message in the LCD.Then click on
Build to verify the code.
5. Open Pickit2 Software to upload the hex File(Follow the steps given in the Pickit2 User Guide)
6. Once the hex file is written successfully,Press the reset switch of the PIC Microcontroller
and you can see the message displayed on the LCD.
Code
sbit LCD_RS at RB0_bit; //defining PortB Pin B0 as LCD_RS
sbit LCD_EN at RB1_bit; //defining PortB Pin B1 as LCD_EN
sbit LCD_D4 at RB4_bit; //defining PortB Pin B4 as LCD_D4
sbit LCD_D5 at RB5_bit; //defining PortB Pin B5 as LCD_D5
sbit LCD_D6 at RB6_bit; //defining PortB Pin B6 as LCD_D6
sbit LCD_D7 at RB7_bit; //defining PortB Pin B7 as LCD_D7
sbit LCD_RS_Direction at TRISB0_bit;
sbit LCD_EN_Direction at TRISB1_bit;
sbit LCD_D4_Direction at TRISB4_bit;
sbit LCD_D5_Direction at TRISB5_bit;
sbit LCD_D6_Direction at TRISB6_bit;
sbit LCD_D7_Direction at TRISB7_bit;
// End LCD module connections
char uart_rd;
void main() {
TRISB6_bit=0;
UART1_Init(9600); // Initialize UART module at 9600 bps
Delay_ms(10);
// Wait for UART module to stabilize
Lcd_Init();
UART1_Write_Text("Start");
UART1_Write(10);
UART1_Write(13);
Delay_ms(10);
Lcd_Cmd(_LCD_CLEAR); // Clear display
Lcd_Cmd(_LCD_CURSOR_OFF); // Cursor off
Lcd_Out(1,2,"WELCOME TO RDL");
Lcd_Out(2,2,"LEARNING IS FUN");
while (1);
}
// Endless loop
ADC
Aim:Interfacing ADC with PIC-Microcontroller.
Description:To learn how to read ADC Values and display the values in the LCD
Hardware Requirement: PIC Trainer Kit, Pikit2 Programmer, FRC cables,USB A to B cable and 12V 2A Power Adapter.
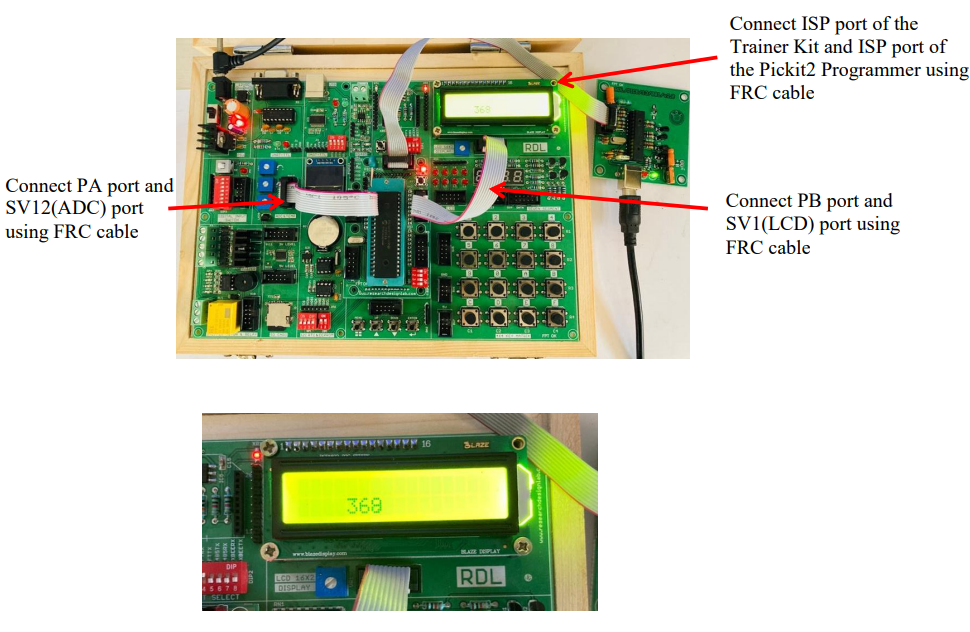
Schematic Diagram


Procedure:
1. Connect ISP port of the Trainer Kit and ISP Port of the Pickit2 Programmer using FRC
cable.
2. Connect PB port and SV1 (LCD 16*2 Display) port using FRC cable as shown above.
3. Connect PA port and SV12 (ADC) port using FRC cable.
4.Connect the USB cable to the programmer and connect the Power Adapter to the PIC
Trainer Kit.
5. Open MikroC Pro,write the program.Then click on Build to verify the code.
6. Open Pickit2 Software to upload the hex File(Follow the steps given in the Pickit2 User
Guide)
7.Once the hex file is written successfully,Press the reset switch of the PIC Microcontroller
and Vary the POT to see the Analog Values displayed on the LCD.
Code
/*
* Project name:
PIC Development Board
* Copyright
(c) Researchdesignlab.com
* Test configuration:
MCU: PIC16F877A
Dev.Board: PIC
Oscillator: 20.0 MHz
Software: mikroC PRO for PIC v 4.6
*/
// LCD module connections
sbit LCD_RS at RB0_bit;
sbit LCD_EN at RB1_bit;
sbit LCD_D4 at RB4_bit;
sbit LCD_D5 at RB5_bit;
sbit LCD_D6 at RB6_bit;
sbit LCD_D7 at RB7_bit;
sbit LCD_RS_Direction at TRISB0_bit;
sbit LCD_EN_Direction at TRISB1_bit;
sbit LCD_D4_Direction at TRISB4_bit;
sbit LCD_D5_Direction at TRISB5_bit;
sbit LCD_D6_Direction at TRISB6_bit;
sbit LCD_D7_Direction at TRISB7_bit;
// End LCD module connections
char txt[6];
unsigned tmp;
void main() {
Lcd_Init(); // Initialize LCD
Lcd_Cmd(_LCD_CLEAR); // Clear display
Lcd_Cmd(_LCD_CURSOR_OFF); // Cursor off
Lcd_Out(1, 1, "PIC DVLPMNT BRD"); // Write text on Lcd starting from
Delay_ms(1000); // 1000ms delay
row 1, column 3:
while(1)
{ // read analog value from ADC
module channel 0
tmp = ADC_Read(0); // calulting for temp
tmp=((tmp/1023.0)*500); // Clear display
wordToStr(tmp, txt); //convaersion wrd to str
Lcd_Cmd(_LCD_CLEAR); // Clear display
Lcd_Out(2, 3, txt); // Write text on Lcd starting from
row 2, column 3:
Delay_ms(500); // 500ms delay
}
}
UART
Aim:Interfacing UART with PIC-Microcontroller.
Description: Transmit / Receive Data using UART and display the data’s on the terminal Software.
Hardware Requirement: PIC Trainer Kit, PicKit2 Programmer, USB to RS232 Converter, USB A to B Cable and 12V 2A Power Adapter.
Schematic Diagram




Procedure:
1. Connect ISP port of the Trainer Kit and ISP Port of the Pickit2 Programmer using FRC
cable.
2. Connect the 12V 2A Power Adapter to the PIC Trainer Kit Board.
3. Open MikroC Pro,write the program. Then click on Build to verify the code.
4.Open Pickit2 Software to upload the hex File(Follow the steps given in the Pickit2 User Guide)
5. Once the hex file is written successfully,press the reset switch of the PIC Microcontroller
6. Remove the USB cable from the Board.
7. Connect the USB to RS232 converter to the Board and other side of the connector to the
Computer/PC using USB Cable.
8. Make 232TX and 232RX pins of DIP2 HIGH
9. Open any of the Terminal Software to check the output
(Ex: Tera Term Software ,To Download this Software, CLICK HERE )
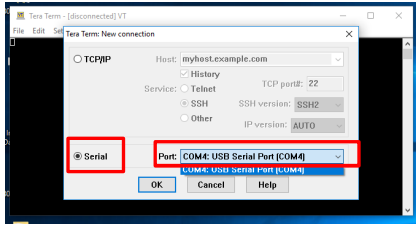
Open the Tera Term Software,Click on the radio button Serial and select the Port and then click on OK.
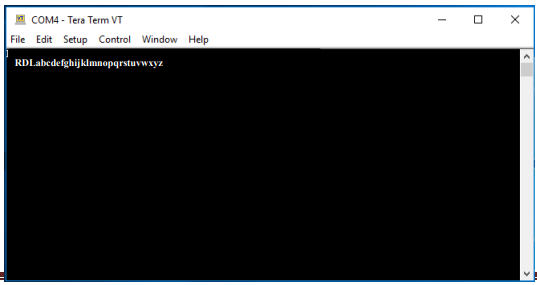
 10. Press the Reset Button of the PIC Microcontroller, You can see the data on the terminal
software.
10. Press the Reset Button of the PIC Microcontroller, You can see the data on the terminal
software.
11. Send the data from your keyboard, everything you type should be displayed in the
terminal window.

Procedure:
1. Connect ISP port of the Trainer Kit and ISP Port of the Pickit2 Programmer using FRC cable.
2. Connect the 12V 2A Power Adapter to the PIC Trainer Kit Board.
3. Open MikroC Pro,write the program. Then click on Build to verify the code.
4.Open Pickit2 Software to upload the hex File(Follow the steps given in the Pickit2 User Guide)
5. Once the hex file is written successfully,press the reset switch of the PIC Microcontroller
6. Remove the USB cable from the Board.
Code
char uart_rd;
void main() {
UART1_Init(9600); // Initialize UART module at 9600 bps
Delay_ms(100); // Wait for UART module to stabilize
UART1_Write_Text("RDL");
UART1_Write(10);
UART1_Write(13);
while (1) { // Endless loop
if (UART1_Data_Ready()) { // If data is received,
uart_rd = UART1_Read(); // read the received data,
UART1_Write(uart_rd); // and send data via UART
}
}
}
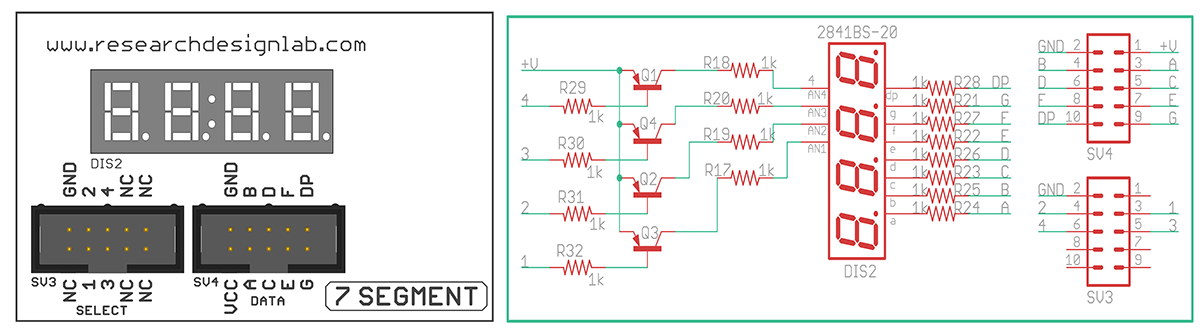
Seven Segment Display
Aim: Interfacing Seven Segment Display with 8051-Microcontroller.
Description: To display numbers in the seven segment.
Hardware Requirement: 8051 Trainer Kit, FRC cables and USB A to B cable.
Schematic Diagram


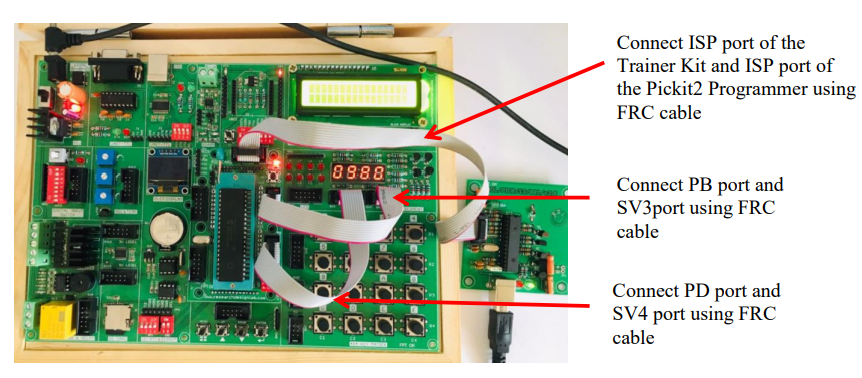
Procedure:
1. Connect ISP port of the Trainer Kit and ISP port of the Pickit2 Programmer using FRC
cable.
2. Connect PB port and SV4 port and Connect PD port and SV3 port using FRC cable as shown above
3. Connect the USB cable to the programmer and connect the 12V 2A Power Adapter to the PIC Trainer Kit.
4. Open MikroC Pro,write the program.Then click on Build to verify the code.
5. Open Pickit2 Software to upload the hex File(Follow the steps given in the Pickit2 User Guide)
6. Once the hex file is written successfully,Press the reset switch of the PIC Microcontroller and you can see the numbers displayed on the Seven Segment Display.
Code
/*
* Project name:
PIC Development Board
* Copyright
(c) Researchdesignlab.com
* Test configuration:
MCU: PIC16F877A
Dev.Board: PIC
Oscillator: 20.0 MHz
Software: mikroC PRO for PIC v 4.6
*/
unsigned int portb_index,portb_array[4],digit, COUNT=0;
unsigned short mask(unsigned short num) {
switch (num) {
case 0 : return 0xC0;
case 1 : return 0xF9;
case 2 : return 0xA4;
case 3 : return 0xB0;
case 4 : return 0x99;
case 5 : return 0x92;
case 6 : return 0x82;
case 7 : return 0xF8;
case 8 : return 0x80;
case 9 : return 0x90;
} //case end
}
void interrupt() {
PORTD = 0XFF; // Turn off all 7seg displays
PORTB= portb_array[portb_index]; // bring appropriate value to PORTB
if(portb_index==0)
PORTD = 0XF7;
else if(portb_index==1) // turn on appropriate 7seg. display
PORTD = 0XFB;
else if(portb_index==2) // turn on appropriate 7seg. display
PORTD = 0XFD;
else if(portb_index==3) // turn on appropriate 7seg. display
PORTD = 0XFE;
// increment portd_index
portb_index++ ;
if (portb_index > 4u)
portb_index = 0; // turn on 1st, turn off 2nd 7seg.
TMR0 = 0; // reset TIMER0 value
INTCON = 0x20; // Clear T0IF
}
void display(unsigned int number)
{
digit = number / 1000u ; // extract thousands digit
portb_array[3] = mask(digit); // and store it to PORTB array
digit = (number / 100u) % 10u; // extract hundreds digit
portb_array[2] = mask(digit); // and store it to PORTB array
digit = (number / 10u) % 10u; // extract tens digit
portb_array[1] = mask(digit); // and store it to PORTB array
digit = number % 10u; // extract ones digit
portb_array[0] = mask(digit); // and store it to PORTB array
}
void main() {
TRISD=0X00;
TRISB=0X00;
OPTION_REG = 0x80; // Timer0 settings
digit = 0;
portb_index = 0;
TMR0 = 0;
INTCON = 0xA0; // Enable GIE, T0IE
PORTD = 0xFF;
Delay_ms(200);
COUNT=0;
while(1)
{
display(COUNT);
Delay_ms(300);
COUNT=COUNT+5;
if(COUNT>2000)
COUNT=0;
}
}
RTC (Real Time Clock)
Aim:Interfacing Real Time Clock with PIC-Microcontroller.
Description:To display Date and Time on the LCD Display using PIC Trainer Kit.
Hardware Requirement: PIC Trainer Kit, PicKit2 Programmer, FRC Cables, USB A to B Cable and 12V 2A Power Adapter.
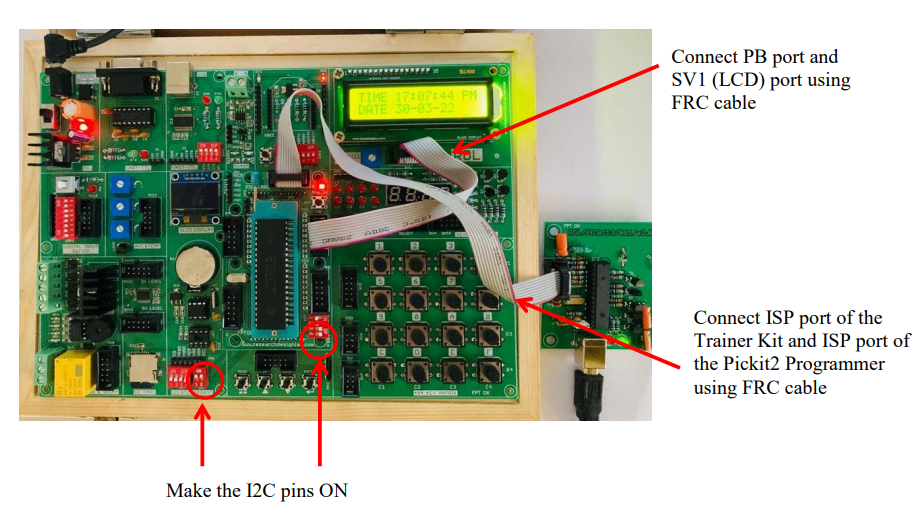
Schematic Diagram


Procedure:
1. Connect ISP port of the Trainer Kit and ISP port of the Pickit2 Programmer using FRC cable.
2. Connect PB port and SV1 port using FRC cable as shown above
3. Connect the USB cable to the programmer and connect the 12V 2A Power Adapter to the PIC Trainer Kit.
4. Open MikroC Pro,write the program.Then click on Build to verify the code.
5. Open Pickit2 Software to upload the hex File(Follow the steps given in the Pickit2 User Guide)
6. Once the hex file is written successfully,Press the reset switch of the PIC Microcontroller and the Date and Time will be displayed on the LCD Display.
Code
// Software I2C connections
sbit Soft_I2C_Scl at RC4_bit;
sbit Soft_I2C_Sda at RC3_bit;
sbit Soft_I2C_Scl_Direction at TRISC4_bit;
sbit Soft_I2C_Sda_Direction at TRISC3_bit;
// End Software I2C connections
// LCD module connections
sbit LCD_RS at RB0_bit;
sbit LCD_EN at RB1_bit;
sbit LCD_D4 at RB4_bit;
sbit LCD_D5 at RB5_bit;
sbit LCD_D6 at RB6_bit;
sbit LCD_D7 at RB7_bit;
sbit LCD_RS_Direction at TRISB0_bit;
sbit LCD_EN_Direction at TRISB1_bit;
sbit LCD_D4_Direction at TRISB4_bit;
sbit LCD_D5_Direction at TRISB5_bit;
sbit LCD_D6_Direction at TRISB6_bit;
sbit LCD_D7_Direction at TRISB7_bit;
// End LCD module connections
void delay()
{
unsigned char z;
for(z=250;z>z--)
;
}
void rtc_init()
{
unsigned char
a[]={0x00,0x00,0x01,0x05,0x02,0x17,0x03,0x05,0x04,0x30,0x05,0x03,0x06,0x22};
unsigned char x=0;
Soft_I2C_Start();
Soft_I2C_Write(0xD0);
Soft_I2C_Write(a[0]);
Soft_I2C_Write(a[1]);
Soft_I2C_Stop();
Soft_I2C_Start();
Soft_I2C_Write(0xD0);
Soft_I2C_Write(a[2]);
Soft_I2C_Write(a[3]);
Soft_I2C_Stop();
Soft_I2C_Start();
Soft_I2C_Write(0xD0);
Soft_I2C_Write(a[4]);
Soft_I2C_Write(a[5]);
Soft_I2C_Stop();
Soft_I2C_Start();
Soft_I2C_Write(0xD0);
Soft_I2C_Write(a[8]);
Soft_I2C_Write(a[9]);
Soft_I2C_Stop();
Soft_I2C_Start();
Soft_I2C_Write(0xD0);
Soft_I2C_Write(a[10]);
Soft_I2C_Write(a[11]);
Soft_I2C_Stop();
Soft_I2C_Start();
Soft_I2C_Write(0xD0);
Soft_I2C_Write(a[12]);
Soft_I2C_Write(a[13]);
Soft_I2C_Stop();
}
void display(unsigned char a1)
{
unsigned char b1;
b1=(a1 & 0x0f0);
b1=(b1>>4)+0x30;
Lcd_Chr_Cp(b1);
b1=(a1 & 0x0f);
b1=b1+0x30;
Lcd_Chr_Cp(b1);
}
void main()
{
unsigned char i,temp,ch,hr,min,STORE_VAL=0,FLAG1=0,FLAG2=0;
unsigned int LDR_VAL1,LDR_VAL2,LDR_VAL3;
Lcd_Init(); // Initialize LCD
Lcd_Cmd(_LCD_CLEAR); // Clear display
Lcd_Cmd(_LCD_CURSOR_OFF);
delay();
delay();
Soft_I2C_Init();
delay();
rtc_init();
while(1)
{
Lcd_Out(1, 1, "TIME ");
Soft_I2C_Start();
Soft_I2C_Write(0xD0);
delay();
Soft_I2C_Write(2);
Delay_100ms();
Soft_I2C_Start();
// Soft_I2C_Write(0xD0);
Soft_I2C_Write(0xD1);
ch=Soft_I2C_Read(0u);
Soft_I2C_Stop();
hr=ch;
display(ch);
delay();
delay();
delay();
Lcd_Chr_Cp(':');
Soft_I2C_Start();
Soft_I2C_Write(0xD0);
Soft_I2C_Write(1);
Delay_100ms();
Soft_I2C_Start();
//I2C1_Repeated_Start();
Soft_I2C_Write(0xD1);
ch=Soft_I2C_Read(0u);
min=ch;
delay();
Soft_I2C_Stop();
delay();
display(ch);
delay();
delay();
delay();
Lcd_Chr_Cp(':');
Soft_I2C_Start();
Soft_I2C_Write(0xD0);
Soft_I2C_Write(0);
Delay_100ms();
Soft_I2C_Start();
Soft_I2C_Write(0xD1);
ch=Soft_I2C_Read(0u);
Soft_I2C_Stop();
display(ch);
delay();
delay();
if(hr==0x12||hr==0x01||hr==0x02||hr==0x03||hr==0x04||hr==0x05||hr==0x06)
{
Lcd_Chr_Cp(' ');
Lcd_Chr_Cp('A');
Lcd_Chr_Cp('M');
}
else
{
Lcd_Chr_Cp(' ');
Lcd_Chr_Cp('P');
Lcd_Chr_Cp('M');
}
i=0;
Lcd_Out(2, 1, "DATE ");
Soft_I2C_Start();
Soft_I2C_Write(0xD0);
Soft_I2C_Write(4);
Delay_100ms();
Soft_I2C_Start();
Soft_I2C_Write(0xD1);
ch=Soft_I2C_Read(0u);
delay();
Soft_I2C_Stop();
display(ch);
delay();
delay();
Lcd_Chr_Cp('-');
Soft_I2C_Start();
Soft_I2C_Write(0xD0);
Soft_I2C_Write(5);
Delay_100ms();
Soft_I2C_Start();
Soft_I2C_Write(0xD1);
ch=Soft_I2C_Read(0u);
delay();
Soft_I2C_Stop();
display(ch);
delay();
delay();
Lcd_Chr_Cp('-');
Soft_I2C_Start();
Soft_I2C_Write(0xD0);
Soft_I2C_Write(6);
Delay_100ms();
Soft_I2C_Start();
Soft_I2C_Write(0xD1);
ch=Soft_I2C_Read(0u);
Soft_I2C_Stop();
display(ch);
delay();
delay();
}
}
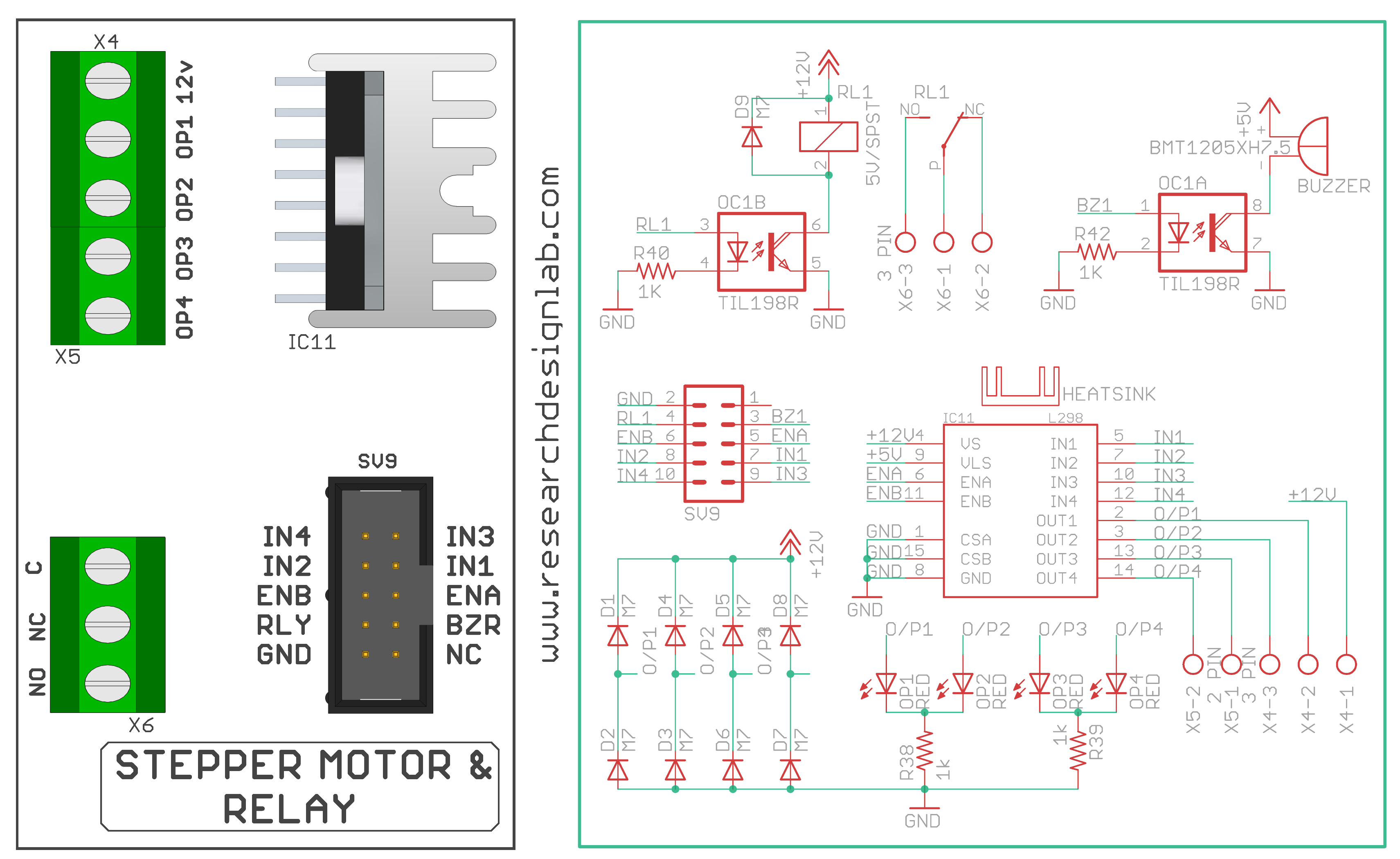
Buzzer
Aim:Interfacing Buzzer with PIC-Microcontroller.
Description:Turning ON and OFF the Buzzer after Particular delay.
Hardware Requirement: PIC Trainer Kit, Pickit2 Programmer,FRC cables,USB A to B cable and 12V 2A Adapter.

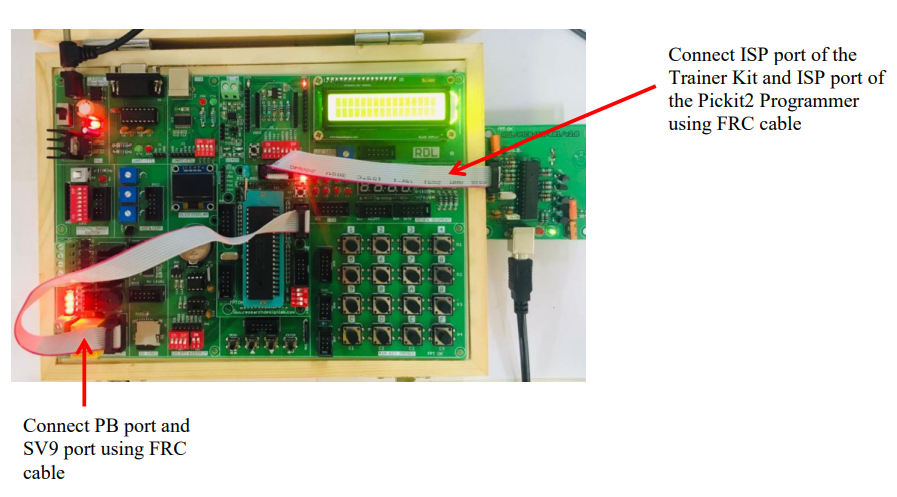
Procedure:
1. Connect ISP port of the Trainer Kit and ISP Port of the Pickit2 Programmer using FRC
cable
2. Connect PB port and SV9 port using FRC cable as shown above.
3. Connect the USB cable to the programmer and connect the Power Adapter to the PIC Trainer Kit.
4. Open MikroC Pro,write the program.Then click on Build to verify the code.
5.Open Pickit2 Software to upload the hex File(Follow the steps given in the Pickit2 User Guide)
6. Once the hex file is written successfully,Press the reset switch of the PIC Microcontroller
and Buzzer will be turned ON and OFF.
Code
/*
* Project name:
PIC Development Board LED and Keypad code
* Copyright
(c) Researchdesignlab.com
* Test configuration:
MCU: PIC16F877A
Dev.Board: PIC
Oscillator: 20.0 MHz
Software: mikroC PRO for PIC v 4.6
Developer: DD
*/
sbit BUZZER at RB0_bit; //defining PortB Pin B0 as BUZZER
void main()
{
TRISB=0x00; //defining PORTB as output port
BUZZER= 1;
Delay_ms(1000);
BUZZER= 0;
Delay_ms(1000);
while(1)
{
BUZZER=1; //binary equivalent value:00000000
Delay_ms(1000);
BUZZER=0; //binary equivalent value:11111111
Delay_ms(1000);
}
}
Relay
Aim:Interfacing Relay with PIC-Microcontroller.
Description:Turning ON and OFF the Relay after Particular delay.
Hardware Requirement: PIC Trainer Kit, Pickit2 Programmer,FRC cables,USB A to B cable and 12V 2A Adapter

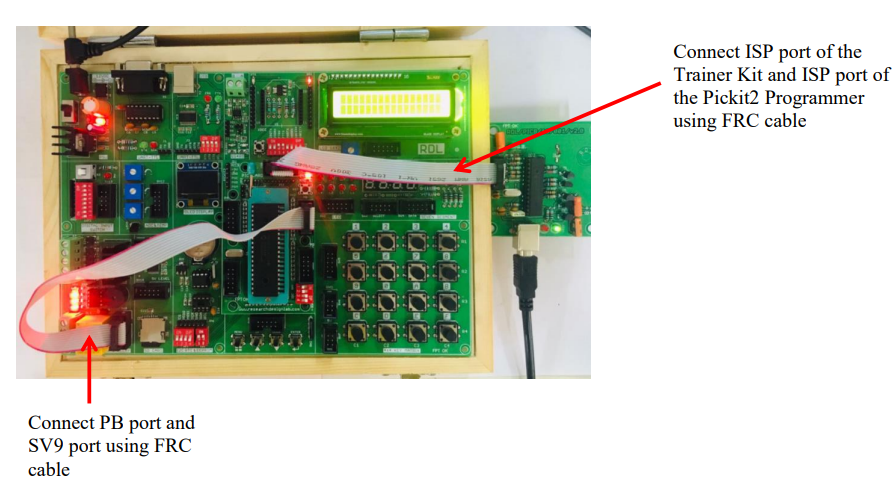
Procedure:
1. Connect ISP port of the Trainer Kit and ISP Port of the Pickit2 Programmer using FRC cable
2. Connect PB port and SV9 port using FRC cable as shown above.
3. Connect the USB cable to the programmer and connect the Power Adapter to the PIC Trainer Kit.
4. Open MikroC Pro,write the program.Then click on Build to verify the code
5. Open Pickit2 Software to upload the hex File(Follow the steps given in the Pickit2 User Guide)
6. Once the hex file is written successfully,Press the reset switch of the PIC Microcontroller and Relay will be turned ON and OFF.
Code
PIC Development Board LED and Keypad code
* Copyright
(c) Researchdesignlab.com
* Test configuration:
MCU: PIC16F877A
Dev.Board: PIC
Oscillator: 20.0 MHz
Software: mikroC PRO for PIC v 4.6
Developer: DD
*/
sbit RELAY at RB1_bit; //defining PortB Pin B1 as RELAY
void main()
{
TRISB=0x00; //defining PORTB as output port
RELAY= 1;
Delay_ms(1000);
RELAY= 0;
Delay_ms(1000);
while(1)
{
RELAY=1; //binary equivalent value:00000000
Delay_ms(1000);
RELAY=0; //binary equivalent value:11111111
Delay_ms(1000);
}
}
Hex Keypad
Aim:To interface 4x4 Hex keypad with PIC-Microcontroller.
Description:To display the pressed key on the LCD Display.
Hardware Requirement: PIC Trainer Kit, PicKit2 Programmer, FRC Cables, USB A to B Cable and 12V 2A Power Adapter.
Schematic Diagram


Procedure:
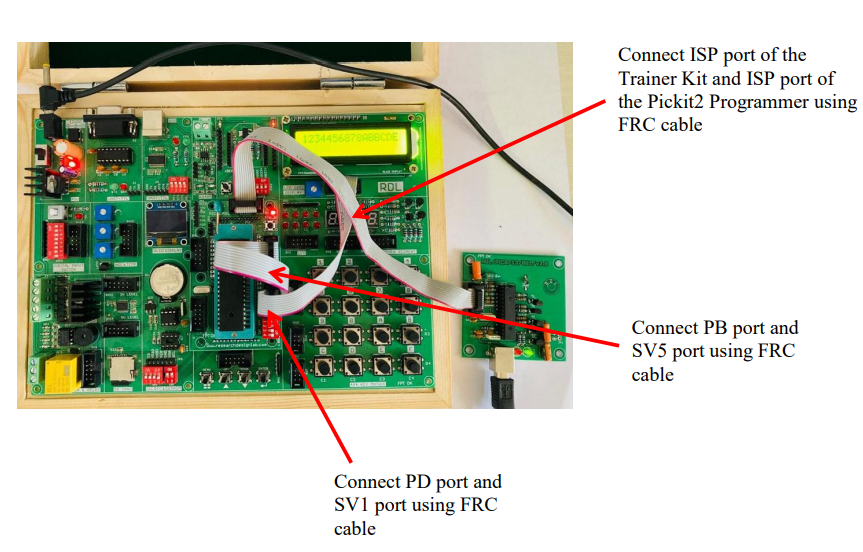
1. Connect ISP port of the Trainer Kit and ISP Port of the Pickit2 Programmer using FRC cable.
2. Connect PD port and SV5(4*4 Key Matrix) port and Connect PB port and SV1(LCD) port using FRC cable as shown above.
3.Connect the USB cable to the programmer and connect the 12V 2A Power Adapter to the PIC Trainer Kit.
4. Open MikroC Pro,write the program.Then click on Build to verify the code
5. Open Pickit2 Software to upload the hex File(Follow the steps given in the Pickit2 User Guide)
6. Once the hex file is written successfully,Press the reset switch of the PIC Microcontroller
and Relay will be turned ON and OFF.
Code
sbit X_1 at RB0_bit;
sbit X_2 at RB1_bit;
sbit X_3 at RB2_bit;
sbit X_4 at RB3_bit;
sbit Y_1 at RB4_bit;
sbit Y_2 at RB5_bit;
sbit Y_3 at RB6_bit;
sbit Y_4 at RB7_bit;
#define Keypad_PORT PORTB
#define Keypad_PORT_Direction TRISB
// LCD module connections
sbit LCD_RS at RD0_bit;
sbit LCD_EN at RD1_bit;
sbit LCD_D4 at RD4_bit;
sbit LCD_D5 at RD5_bit;
sbit LCD_D6 at RD6_bit;
sbit LCD_D7 at RD7_bit;
sbit LCD_RS_Direction at TRISD0_bit;
sbit LCD_EN_Direction at TRISD1_bit;
sbit LCD_D4_Direction at TRISD4_bit;
sbit LCD_D5_Direction at TRISD5_bit;
sbit LCD_D6_Direction at TRISD6_bit;
sbit LCD_D7_Direction at TRISD7_bit;
// End LCD module connections
char keypad_scanner(void)
{
X_1 = 0; X_2 = 1; X_3 = 1; X_4 = 1;
if (Y_1 == 0) { delay_ms(100); while (Y_1==0); return '1'; }
if (Y_2 == 0) { delay_ms(100); while (Y_2==0); return '2'; }
if (Y_3 == 0) { delay_ms(100); while (Y_3==0); return '3'; }
if (Y_4 == 0) { delay_ms(100); while (Y_4==0); return '4'; }
X_1 = 1; X_2 = 0; X_3 = 1; X_4 = 1;
if (Y_1 == 0) { delay_ms(100); while (Y_1==0); return '4'; }
if (Y_2 == 0) { delay_ms(100); while (Y_2==0); return '5'; }
if (Y_3 == 0) { delay_ms(100); while (Y_3==0); return '6'; }
if (Y_4 == 0) { delay_ms(100); while (Y_4==0); return '8'; }
X_1 = 1; X_2 = 1; X_3 = 0; X_4 = 1;
if (Y_1 == 0) { delay_ms(100); while (Y_1==0); return '7'; }
if (Y_2 == 0) { delay_ms(100); while (Y_2==0); return '8'; }
if (Y_3 == 0) { delay_ms(100); while (Y_3==0); return 'A'; }
if (Y_4 == 0) { delay_ms(100); while (Y_4==0); return 'B'; }
X_1 = 1; X_2 = 1; X_3 = 1; X_4 = 0;
if (Y_1 == 0) { delay_ms(100); while (Y_1==0); return 'C'; }
if (Y_2 == 0) { delay_ms(100); while (Y_2==0); return 'D'; }
if (Y_3 == 0) { delay_ms(100); while (Y_3==0); return 'E'; }
if (Y_4 == 0) { delay_ms(100); while (Y_4==0); return 'F'; }
return 'n';
}
char switch_press_scan(void) // Get key from user
{
char key = 'n'; // Assume no key pressed
while(key=='n') // Wait untill a key is pressed
key = keypad_scanner(); // Scan the keys again and again
return key; //when key pressed then return its
value
}
void InitKeypad(void)
{
Keypad_PORT = 0x00; // Set Keypad port pin
values zero
Keypad_PORT_Direction = 0xF0; // Last 4 pins input, First 4
pins output
OPTION_REG &= 0x7F;
}
char Key;
void main()
{
Lcd_Init(); // Initialize LCD
Lcd_Cmd(_LCD_CLEAR);
InitKeypad();
while(1)
{
Key = switch_press_scan();
Lcd_Chr_Cp(Key);
}
}
DC Motor
Aim:To interface DC Motor with PIC-Microcontroller.
Description:To rotate DC Motor using Pic Microcontroller.
Hardware Requirement:PIC Trainer Kit, PicKit2 Programmer, DC Motor, FRC Cables, USB A to B Cable and 12V 2A
Power Adapter.

Procedure:
1. Connect ISP port of the Trainer Kit and ISP port of the Pickit2 Programmer using FRC cable.
2. Connect PB port and SV9 port using FRC cable as shown above.
3.Connect the DC Motor to Output Pins OP1 and OP2 of the Trainer Kit.
4. Connect the USB cable to the programmer and connect the 12V 2A Power Adapter to the PIC Trainer Kit.
5. Open MikroC Pro,write the program.Then click on Build to verify the code.
6. Open Pickit2 Software to upload the hex File(Follow the steps given in the Pickit2 User
Guide)
7.Once the hex file is written successfully,Press the reset switch of the PIC Microcontroller
and you can see the DC Motor rotating.
Code
/*Oscillator: 20.0 MHz
Software: mikroC PRO for PIC v 4.6
Developer: DD
*/
sbit MOTOR1 at RB4_bit; //defining PortB Pin B4 as Motor1
sbit MOTOR2 at RB5_bit; //defining PortB Pin B5 as Motor2
void main()
{
TRISB=0x00; //defining PORTB as output port
MOTOR1=0;
MOTOR2=0;
Delay_ms(300);
while(1)
{
MOTOR1=1;
Delay_ms(1000);
MOTOR1=0;
Delay_ms(1000);
MOTOR2=1;
Delay_ms(1000);
MOTOR2=0;
Delay_ms(1000);
}
}
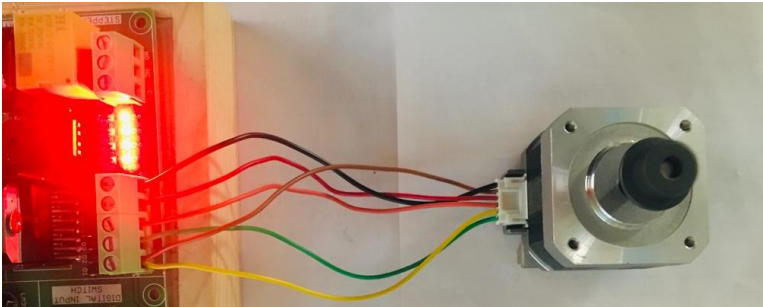
Stepper Motor
Aim:To interface Stepper Motor with PIC-Microcontroller.
Description:To rotate Stepper Motor using Pic Microcontroller.
Hardware Requirement:PIC Trainer Kit, PicKit2 Programmer, Stepper Motor, FRC Cables, USB A to B Cable and 12V
2A Power Adapter.
Schematic Diagram



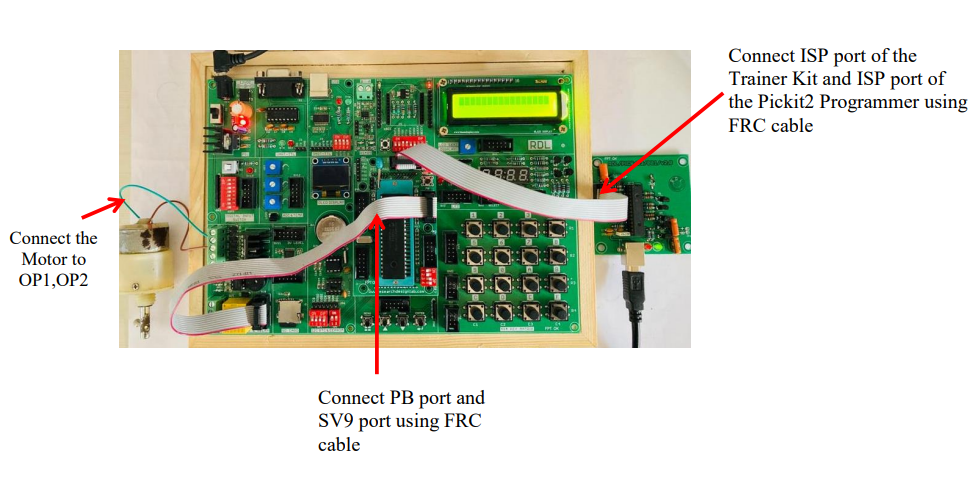
1. Connect ISP port of the Trainer Kit and ISP port of the Pickit2 Programmer using FRC cable.
2. Connect PB port and SV9 port using FRC cable as shown above.
3.Connect the DC Motor to Output Pins OP1 and OP2 of the Trainer Kit.
4. Connect the USB cable to the programmer and connect the 12V 2A Power Adapter to the PIC Trainer Kit.
5. Open MikroC Pro,write the program.Then click on Build to verify the code.
6. Open Pickit2 Software to upload the hex File(Follow the steps given in the Pickit2 User
Guide)
7.Once the hex file is written successfully,Press the reset switch of the PIC Microcontroller and you can see Stepper Motor rotating Clockwise and Anti-Clockwise.
Code
int i=0;
void main()
{
TRISB=0X00;
PORTB=0X00;
while(1)
{
for(i=0;i<i++)
{
PORTB=0xEC;
Delay_ms(2);
PORTB=0xDC;
Delay_ms(2);
PORTB=0xBC;
Delay_ms(2);
PORTB=0x7C;
Delay_ms(2);
}
for(i=0;i<'100;i++)
{
PORTB=0x7C;
Delay_ms(2);
PORTB=0xBC;
Delay_ms(2);
PORTB=0xDC;
Delay_ms(2);
PORTB=0xEC;
Delay_ms(2);
}
}
}
On Board Programming
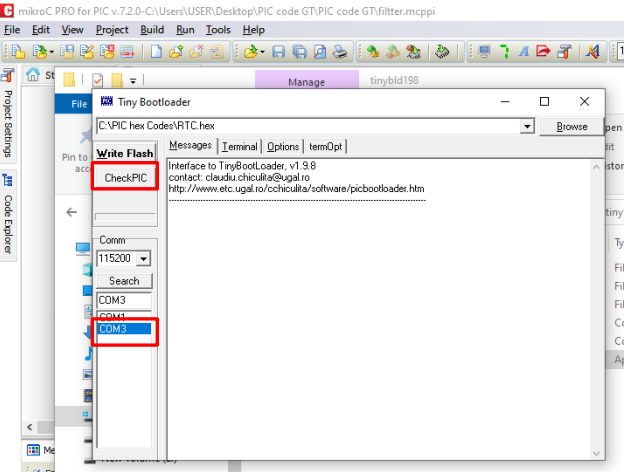
Download and Install the Tiny PIC Bootloader,CLICK HERE

1. Once the Software gets Opened, Select your Com Port and click on Check PIC
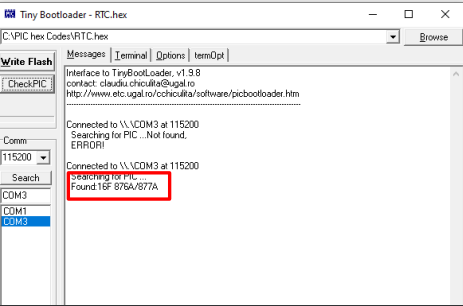
2. Press the Reset switch of the PIC Controller
 3.You will get the Notification as Found 16F877A
3.You will get the Notification as Found 16F877A
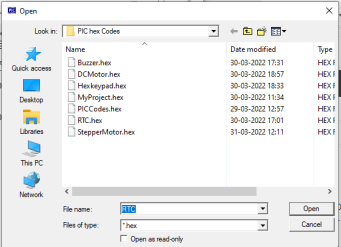
 4.Browse your hex file(Ex:RTC) and click on Open
4.Browse your hex file(Ex:RTC) and click on Open
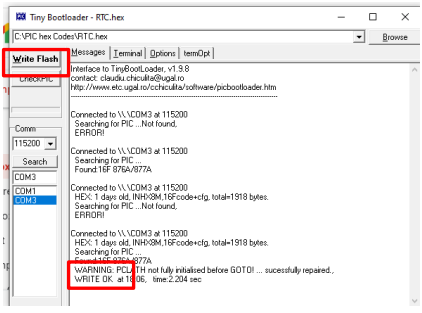
 5.Click on Write Flash
5.Click on Write Flash
6.Press the Reset switch of the PIC Controller
7.You will get WRITE OK message.
Real Time Stamp Data (RTC)
• This program uses the CloudPLCRTC and Cloud_PLC libraries to log real-time data to an SD card.
• In the setup function, it initializes serial communication, creates a CSV file with a header, and sets up the RTC module.
• The loop function retrieves the current date and time from the RTC, prints it to the Serial Monitor, and appends the timestamp to the CSV file
every 3 seconds.
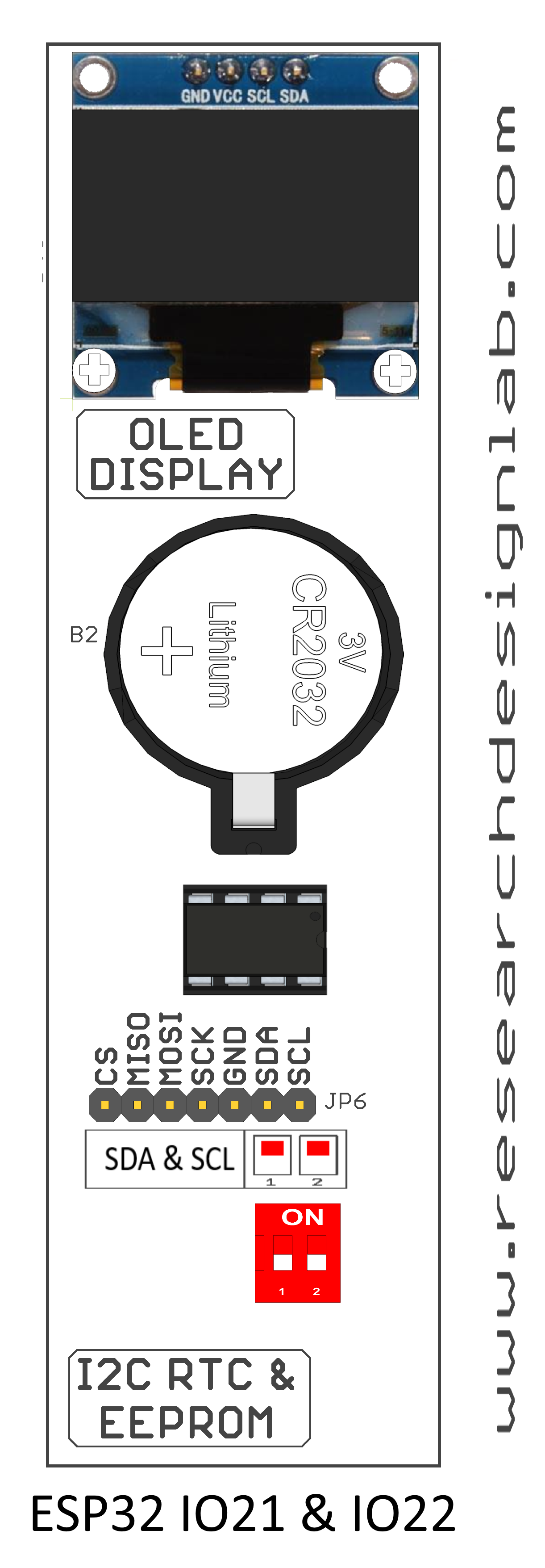
Schematic Diagram

Wiring Diagram

Code
#include "CloudPLCRTC.h"
#include "Cloud_PLC.h"
File myFile;
CloudPLCRTC rtc;
void setup()
{
Serial.begin(9600);
delay(1000);
Cloud_PLC_File_Init();
myFile = SD.open("/real_time_data.csv", FILE_WRITE);
if (myFile)
{
myFile.println(" Real Time DATA ");
myFile.close();
} else
{
Serial.println("error opening analog_data.csv");
}
rtc.begin();
// Uncomment the line below to set the RTC to the time this sketch was compiled
//rtc.adjustToCompileTime();
// Uncomment the line below to set the RTC to a specific date & time
//rtc.adjustToDateTime(2024, 7, 8, 17, 41, 10);
}
void loop()
{
String formattedDateTime = rtc.getFormattedDateTime();
Serial.println(formattedDateTime);
myFile = SD.open("/real_time_data.csv", FILE_APPEND);
if (myFile)
{
myFile.print(formattedDateTime);
delay(1000);
myFile.println();
myFile.close();
} else
{
Serial.println("error opening real_time_data.csv");
}
Serial.println();
delay(3000);
}
Note
![]() Libraries, User Manuals and Installation guides look into the download section.
Libraries, User Manuals and Installation guides look into the download section.
![]() Install the Cloud PLC libraries(cloudplc.h) before getting start with coding. Download
Install the Cloud PLC libraries(cloudplc.h) before getting start with coding. Download
![]() Above download link, you will find all the IO functionalities included in the Cloud PLC library.
Above download link, you will find all the IO functionalities included in the Cloud PLC library.
![]() In the Arduino IDE, go to the Boards Manager, select the ESP32 board, and ensure that you have selected the board version is 1.0.4.
In the Arduino IDE, go to the Boards Manager, select the ESP32 board, and ensure that you have selected the board version is 1.0.4.
Digital Input WiFi Interface - JSON
• This program uses the Cloud_PLC library to connect to a WiFi network and send JSON data.
• In the setup function, it initializes serial communication, configures the WiFi connection, and sends an initial JSON payload.
• The loop function continuously checks the state of a digital input (IN1), prints its state to the Serial Monitor, and sends updated JSON data to
a specified URL every 2 seconds.
Wiring Diagram

Code
#include "Cloud_PLC.h" // Include the header file for Cloud_PLC library
void setup()
{
Serial.begin(115200);
// Initialize serial communication at 115200 baud rate
Cloud_PLC_initialisation();
Cloud_PLC_Config_WIFI("your SSID", "your password");
Serial.println("Connecting to WiFi..."); // Call the initialization function for Cloud_PLC
Serial.println("Sending initial JSON data...");
Cloud_PLC_JSON("URL", "state", "Initial State");
Serial.println("Initial JSON data sent!");
}
void loop()
{
// Check the digital input state of DI1
const char* inputState;
if (Cloud_PLC_Digital_Read(DI1) == HIGH)
{
inputState = "HIGH";
} else
{
inputState = "LOW";
}
// Print the digital input state to the Serial Monitor
Serial.println(inputState);
// Send the JSON data
Cloud_PLC_JSON("https://yourURL.com/CloudplcTest.php", "DIN", inputState);
delay(2000); // Wait for 2000 milliseconds (2 seconds)
}
Note
![]() Libraries, User Manuals and Installation guides look into the download section.
Libraries, User Manuals and Installation guides look into the download section.
![]() Install the Cloud PLC libraries(cloudplc.h) before getting start with coding. Download
Install the Cloud PLC libraries(cloudplc.h) before getting start with coding. Download
![]() Above download link, you will find all the IO functionalities included in the Cloud PLC library.
Above download link, you will find all the IO functionalities included in the Cloud PLC library.
![]() In the Arduino IDE, go to the Boards Manager, select the ESP32 board, and ensure that you have selected the board version is 1.0.4.
In the Arduino IDE, go to the Boards Manager, select the ESP32 board, and ensure that you have selected the board version is 1.0.4.
Digital Input WiFi Interface - MQTT
• This program uses the Cloud_PLC library to connect to WiFi and configure MQTT communication.
• In the setup function, it initializes serial communication, sets up WiFi, and configures MQTT with provided credentials.
• The loop function checks the state of a digital input (IN1), prints the state to the Serial Monitor, and publishes the state to an MQTT topic
every 2 seconds.
Wiring Diagram

Code
#include "Cloud_PLC.h" // Include the header file for Cloud_PLC library
void setup()
{
Serial.begin(115200);
delay(500);
// Initialize serial communication at 115200 baud rate
Cloud_PLC_initialisation();
Serial.println("Configuring to WiFi..."); // Call the initialization function for Cloud_PLC
Cloud_PLC_Config_WIFI("your SSID", "your password");
Serial.println("Configuring MQTT...");
Cloud_PLC_Config_MQTT("yourMQTT_brocker_address", PORT, "username", "password");
delay(1000);
}
void loop()
{
// Check the digital input state of DI1
const char* inputState;
if (Cloud_PLC_Digital_Read(DI1) == HIGH)
{
inputState = "HIGH";
} else
{
inputState = "LOW";
}
// Print the digital input state to the Serial Monitor
Serial.println(inputState);
Cloud_PLC_MQTT_Publish("DIN", inputState);
delay(2000); // Wait for 2000 milliseconds (2 seconds)
}
Note
![]() Libraries, User Manuals and Installation guides look into the download section.
Libraries, User Manuals and Installation guides look into the download section.
![]() Install the Cloud PLC libraries(cloudplc.h) before getting start with coding. Download
Install the Cloud PLC libraries(cloudplc.h) before getting start with coding. Download
![]() Above download link, you will find all the IO functionalities included in the Cloud PLC library.
Above download link, you will find all the IO functionalities included in the Cloud PLC library.
![]() In the Arduino IDE, go to the Boards Manager, select the ESP32 board, and ensure that you have selected the board version is 1.0.4.
In the Arduino IDE, go to the Boards Manager, select the ESP32 board, and ensure that you have selected the board version is 1.0.4.
Controlling Relay By MQTT
• This program connects an Cloud PLC to a Wi-Fi network and an MQTT broker, allowing it to receive commands to control two relays via
MQTT messages.
• The relays are connected to pins 15 and 13 and can be turned on or off by publishing specific messages ("1N" or "1F" for Relay 1, "2N" or
"2F" for Relay 2) to the subscribed topic "CPLRelay."
• The ESP32 maintains the connection to the MQTT broker and handles incoming messages to control the relays accordingly.
Wiring Diagram


Code
#include <WiFi.h>
#include <PubSubClient.h>
// Replace these with your network credentials and MQTT details
const char* ssid = "your ssid";
const char* password = "your password";
const char* mqtt_server = "MQTT brocker address";
const int mqtt_port = your PORT number;
const char* mqtt_user = "your MQTT username";
const char* mqtt_password = "your password";
const char* subscribe_topic = "CPLRelay";
WiFiClient espClient;
PubSubClient client(espClient);
// Function to connect to WiFi
void setup_wifi() {
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
Serial.println("\nWiFi connected. IP address: ");
Serial.println(WiFi.localIP());
}
// Callback function for when a message is received
void callback(char* topic, byte* message, unsigned int length)
{
Serial.print("Message arrived on topic: ");
Serial.print(topic);
Serial.print(". Message: ");
String messageString;
for (int i = 0; i < length; i++)
{
messageString += (char)message[i];
}
Serial.println(messageString);
// Control relays based on the message
if (messageString.equals("1N"))
{
digitalWrite(15, HIGH);
} else if (messageString.equals("1F")) {
digitalWrite(15, LOW);
} else if (messageString.equals("2N")) {
digitalWrite(13, HIGH);
} else if (messageString.equals("2F")) {
digitalWrite(13, LOW);
}
}
// Function to reconnect to MQTT broker
void reconnect()
{
while (!client.connected())
{
Serial.print("Attempting MQTT connection...");
if (client.connect("ESP32Client", mqtt_user, mqtt_password))
{
Serial.println("connected");
client.subscribe(subscribe_topic);
} else {
Serial.print("failed, rc=");
Serial.print(client.state());
Serial.println(" try again in 5 seconds");
delay(5000);
}
}
}
void setup()
{
Serial.begin(115200);
pinMode(15, OUTPUT);
pinMode(13, OUTPUT);
digitalWrite(15, LOW);
digitalWrite(13, LOW);
setup_wifi();
client.setServer(mqtt_server, mqtt_port);
client.setCallback(callback);
}
void loop()
{
if (!client.connected())
{
reconnect();
}
client.loop();
}
Note
![]() Libraries, User Manuals and Installation guides look into the download section.
Libraries, User Manuals and Installation guides look into the download section.
![]() Install the Cloud PLC libraries(cloudplc.h) before getting start with coding. Download
Install the Cloud PLC libraries(cloudplc.h) before getting start with coding. Download
![]() Above download link, you will find all the IO functionalities included in the Cloud PLC library.
Above download link, you will find all the IO functionalities included in the Cloud PLC library.
![]() In the Arduino IDE, go to the Boards Manager, select the ESP32 board, and ensure that you have selected the board version is 1.0.4.
In the Arduino IDE, go to the Boards Manager, select the ESP32 board, and ensure that you have selected the board version is 1.0.4.
Controlling Relay Using WiFi AP
• This code configures the Cloud PLC as a Wi-Fi access point and sets up a web server listening on port 80.
• When a client connects and sends an HTTP request, the server reads the request and checks if it contains "ON" or "OFF" to control a relay
through the Cloud_PLC_Relay_state function.
• The server responds with the relay's status and closes the connection after handling the request
• The access point's IP address is printed to the serial monitor for client connection.
Wiring Diagram


Code
#include "Cloud_PLC.h"
#include <WiFi.h>
const char* apSSID = "your ssid"; //your SSID
const char* apPassword = "your password"; //Your PASSWORD
WiFiServer server(80);
void setup()
{
Serial.begin(115200);
setupAccessPoint(); // Set up ESP32 as an access point Cloud_PLC_initialisation();
// Initialize the Cloud PLC library
server.begin(); // Start the server
Serial.println("Server started");
}
void loop()
{
WiFiClient client = server.available(); // Check if a client has connected
if (client)
{
while (client.connected() && !client.available())
{ // Wait for data from the client
delay(1);
}
String request = client.readStringUntil('\r'); // Read the first line of the request
Serial.println(request);
if (request.indexOf("ON") != -1)
{ // Process the request
Cloud_PLC_Relay_state(0, HIGH); // Turn on Relay
client.println("Relay turned ON");
} else if (request.indexOf("OFF") != -1)
{
Cloud_PLC_Relay_state(0, LOW); // Turn off Relay
client.println("Relay turned OFF");
} else
{
client.println("Invalid command");
}
// Close the connection
client.stop();
}
}
void setupAccessPoint()
{
WiFi.softAP(apSSID, apPassword); // Set up the ESP32 as an access point
delay(100);
Serial.println("Access Point IP Address: " + WiFi.softAPIP().toString());
}
Note
![]() Libraries, User Manuals and Installation guides look into the download section.
Libraries, User Manuals and Installation guides look into the download section.
![]() Install the Cloud PLC libraries(cloudplc.h) before getting start with coding. Download
Install the Cloud PLC libraries(cloudplc.h) before getting start with coding. Download
![]() Above download link, you will find all the IO functionalities included in the Cloud PLC library.
Above download link, you will find all the IO functionalities included in the Cloud PLC library.
![]() In the Arduino IDE, go to the Boards Manager, select the ESP32 board, and ensure that you have selected the board version is 1.0.4.
In the Arduino IDE, go to the Boards Manager, select the ESP32 board, and ensure that you have selected the board version is 1.0.4.
Digital Input Interface - Bluetooth
• This program uses the Cloud_PLC library and Bluetooth Serial to monitor a digital input (IN1) and communicate its state.
• In the setup function, it initializes serial communication for both the Serial Monitor and Bluetooth, allowing pairing with the Bluetooth device
named "Cloud_PLC."
• The loop function checks if IN1 is HIGH or LOW, prints the state to both the Serial Monitor and a paired Bluetooth device, and updates every
500 milliseconds.
Code
#include "Cloud_PLC.h"
#include "BluetoothSerial.h"
//Include the header file for Cloud_PLC library
BluetoothSerial SerialBT;
void setup()
{
Serial.begin(115200);
SerialBT.begin("Cloud_PLC");
Serial.print("The device started, Now you can pair it with bluetooth");
//Initialize serial communication at 115200 baud rate
Cloud_PLC_initialisation();
//Call the initialization function for Cloud_PLC
}
void loop()
{
// Check the digital input state of DI1
if (Cloud_PLC_Digital_Read(DI1) == HIGH) //input channel, IN1,IN2,IN3,IN4,IN4
{
Serial.println("HIGH");
SerialBT.println("HIGH");
// Print "ON" to the Serial Monitor if IN1 is HIGH
delay(500);
}
else
{
Serial.println("LOW");
SerialBT.println("LOW"); // Print "OFF" to the Serial Monitor if IN1 is not
delay(500);
// Wait for 2000 milliseconds (2 seconds)
}
}
Note
![]() Libraries, User Manuals and Installation guides look into the download section.
Libraries, User Manuals and Installation guides look into the download section.
![]() Install the Cloud PLC libraries(cloudplc.h) before getting start with coding. Download
Install the Cloud PLC libraries(cloudplc.h) before getting start with coding. Download
![]() Above download link, you will find all the IO functionalities included in the Cloud PLC library.
Above download link, you will find all the IO functionalities included in the Cloud PLC library.
![]() In the Arduino IDE, go to the Boards Manager, select the ESP32 board, and ensure that you have selected the board version is 1.0.4.
In the Arduino IDE, go to the Boards Manager, select the ESP32 board, and ensure that you have selected the board version is 1.0.4.
Controlling Relay By Bluetooth
• This code sets up an Cloud PLC to control two relays via Bluetooth.
• It initializes the relays as outputs and starts Bluetooth communication with a device name "CPL_Relays."
• In the loop function, it listens for incoming Bluetooth commands to control the relays: "ON1" and "OFF1" for Relay 1, and "ON2" and
"OFF2" for Relay 2. It also provides feedback over Bluetooth and prints received commands for debugging.
Code
#include <BluetoothSerial.h>
// Define the relay pins
#define RELAY1_PIN 15
#define RELAY2_PIN 13
// Create a BluetoothSerial object
BluetoothSerial SerialBT;
void setup()
{
// Initialize serial communication for debugging
Serial.begin(115200);
// Initialize the relay pins as outputs
pinMode(RELAY1_PIN, OUTPUT);
pinMode(RELAY2_PIN, OUTPUT);
// Set the relays to be off initially
digitalWrite(RELAY1_PIN, LOW);
digitalWrite(RELAY2_PIN, LOW);
// Begin serial communication over Bluetooth
SerialBT.begin("CPL_Relays"); // Bluetooth device name
Serial.println("Bluetooth device started, you can now pair it with Bluetooth!");
}
void loop()
{
// Check if data is available on the Bluetooth serial
if (SerialBT.available())
{
// Read the incoming string
String request = SerialBT.readStringUntil('\n');
// Print the received string to the Serial Monitor (for debugging)
Serial.print("Received: ");
Serial.println(request);
// Control the relays based on the received command
if (request.indexOf("ON1") != -1)
{
digitalWrite(RELAY1_PIN, HIGH); // Turn Relay 1 on
SerialBT.println("Relay 1 turned ON");
}
else if (request.indexOf("OFF1") != -1)
{
digitalWrite(RELAY1_PIN, LOW); // Turn Relay 1 off
SerialBT.println("Relay 1 turned OFF");
}
else if (request.indexOf("ON2") != -1)
{
digitalWrite(RELAY2_PIN, HIGH); // Turn Relay 2 on
SerialBT.println("Relay 2 turned ON");
}
else if (request.indexOf("OFF2") != -1)
{
digitalWrite(RELAY2_PIN, LOW); // Turn Relay 2 off
SerialBT.println("Relay 2 turned OFF");
}
else
{
SerialBT.println("Invalid command");
}
}
}
Note
![]() Libraries, User Manuals and Installation guides look into the download section.
Libraries, User Manuals and Installation guides look into the download section.
![]() Install the Cloud PLC libraries(cloudplc.h) before getting start with coding. Download
Install the Cloud PLC libraries(cloudplc.h) before getting start with coding. Download
![]() Above download link, you will find all the IO functionalities included in the Cloud PLC library.
Above download link, you will find all the IO functionalities included in the Cloud PLC library.
![]() In the Arduino IDE, go to the Boards Manager, select the ESP32 board, and ensure that you have selected the board version is 1.0.4.
In the Arduino IDE, go to the Boards Manager, select the ESP32 board, and ensure that you have selected the board version is 1.0.4.
Embedded Webserver
• This program sets up a web server using a Cloud PLC to control two relays through a web interface.
• In the setup function, it initializes serial communication, connects to Wi-Fi, and starts the web server.
• The loop function listens for incoming HTTP requests, parses them to control the relays based on the URL path, and serves a simple HTML
page to control the relays.
• It updates the relay states and serves the appropriate HTML based on user interactions with the web page.
Wiring Diagram

Code
#include <Cloud_PLC.h>
WiFiServer server(80); // Set web server port number to 80
String header; // Variable to store the HTTP request
const int relayPin1 = 15; // Relay pins
const int relayPin2 = 13; // Relay pins
String relayState1 = "OFF"; // Current state of the relays
String relayState2 = "OFF";
void setup()
{
Serial.begin(115200);
pinMode(relayPin1, OUTPUT); // Initialize the relay pins as outputs
pinMode(relayPin2, OUTPUT);
digitalWrite(relayPin1, LOW);
digitalWrite(relayPin2, LOW);
Cloud_PLC_Config_WIFI("TEST", "12345678"); // Connect to Wi-Fi network
server.begin(); // Start the server
}
void loop()
{
WiFiClient client = server.available(); // Listen for incoming clients
if (client)
{ // If a new client connects,
Serial.println("New Client."); // Print a message out in the serial port
String currentLine = ""; // Make a String to hold incoming data from the client
while (client.connected())
{ // Loop while the client's connected
if (client.available())
{ // If there's bytes to read from the client,
char c = client.read(); // Read a byte, then
Serial.write(c); // Print it out the serial monitor
header += c;
if (c == '\n')
{ // If the byte is a newline character
if (currentLine.length() == 0)
{ // If the current line is blank, you got two newline characters in a row.
// That's the end of the client HTTP request, so send a response:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();
// Display the HTML web page
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");
client.println("<style>body { text-align: center; font-family: Arial; } .button { background-color: #4CAF50; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; } .button2 {background-color: #ff0000;}</style></head>");
client.println("<body><h1>Cloud PLC Relay Control</h1>");
client.println("<p>Relay 1 - State " + relayState1 + "</p>");
if (relayState1 == "OFF")
{
client.println("<p><a href=\"/relay1/on\"><button class=\"button\">ON</button></a></p>");
} else
{
client.println("<p><a href=\"/relay1/off\"><button class=\"button button2\">OFF</button></a></p>");
}
client.println("<p>Relay 2 - State " + relayState2 + "</p>");
if (relayState2 == "OFF")
{
client.println("<p><a href=\"/relay2/on\"><button class=\"button\">ON</button></a></p>");
} else
{
client.println("<p><a href=\"/relay2/off\"><button class=\"button button2\">OFF</button></a></p>");
}
client.println("</body></html>");
client.println(); // The HTTP response ends with another blank line
break; // Break out of the while loop
}
else
{ // If you got a newline, then clear currentLine
currentLine = "";
}
}
else if (c != '\r')
{ // If you got anything else but a carriage return character,
currentLine += c; // Add it to the end of the currentLine
}
// Check if the client request is to turn relay 1 on or off
if (header.indexOf("GET /relay1/on") >= 0)
{
relayState1 = "ON";
digitalWrite(relayPin1, HIGH);
} else if (header.indexOf("GET /relay1/off") >= 0)
{
relayState1 = "OFF";
digitalWrite(relayPin1, LOW);
}
// Check if the client request is to turn relay 2 on or off
if (header.indexOf("GET /relay2/on") >= 0)
{
relayState2 = "ON";
digitalWrite(relayPin2, HIGH);
} else if (header.indexOf("GET /relay2/off") >= 0)
{
relayState2 = "OFF";
digitalWrite(relayPin2, LOW);
}
}
}
// Clear the header variable
header = "";
client.stop(); // Close the connection
Serial.println("Client disconnected.");
Serial.println("");
}
}
Note
![]() Libraries, User Manuals and Installation guides look into the download section.
Libraries, User Manuals and Installation guides look into the download section.
![]() Install the Cloud PLC libraries(cloudplc.h) before getting start with coding. Download
Install the Cloud PLC libraries(cloudplc.h) before getting start with coding. Download
![]() Above download link, you will find all the IO functionalities included in the Cloud PLC library.
Above download link, you will find all the IO functionalities included in the Cloud PLC library.
![]() In the Arduino IDE, go to the Boards Manager, select the ESP32 board, and ensure that you have selected the board version is 1.0.4.
In the Arduino IDE, go to the Boards Manager, select the ESP32 board, and ensure that you have selected the board version is 1.0.4.